목표: 아래 이미지의 빨간 네모 영역. 상단 로고 사이즈 변경시키기!

바로 이 로고의 사이즈를 변경하는 방법에 대해 알아볼겁니다!

우선 이 로고가 어떻게 구성되어있는지 알아보겠습니다.
(이 부분은 모르시겠으면 구지 안따라하셔도 됩니다.
모르시겠으면 그냥 넘어가시고 저 로고가 link_logo 클래스의 영향을 받는다는것만 알면 됩니다. )
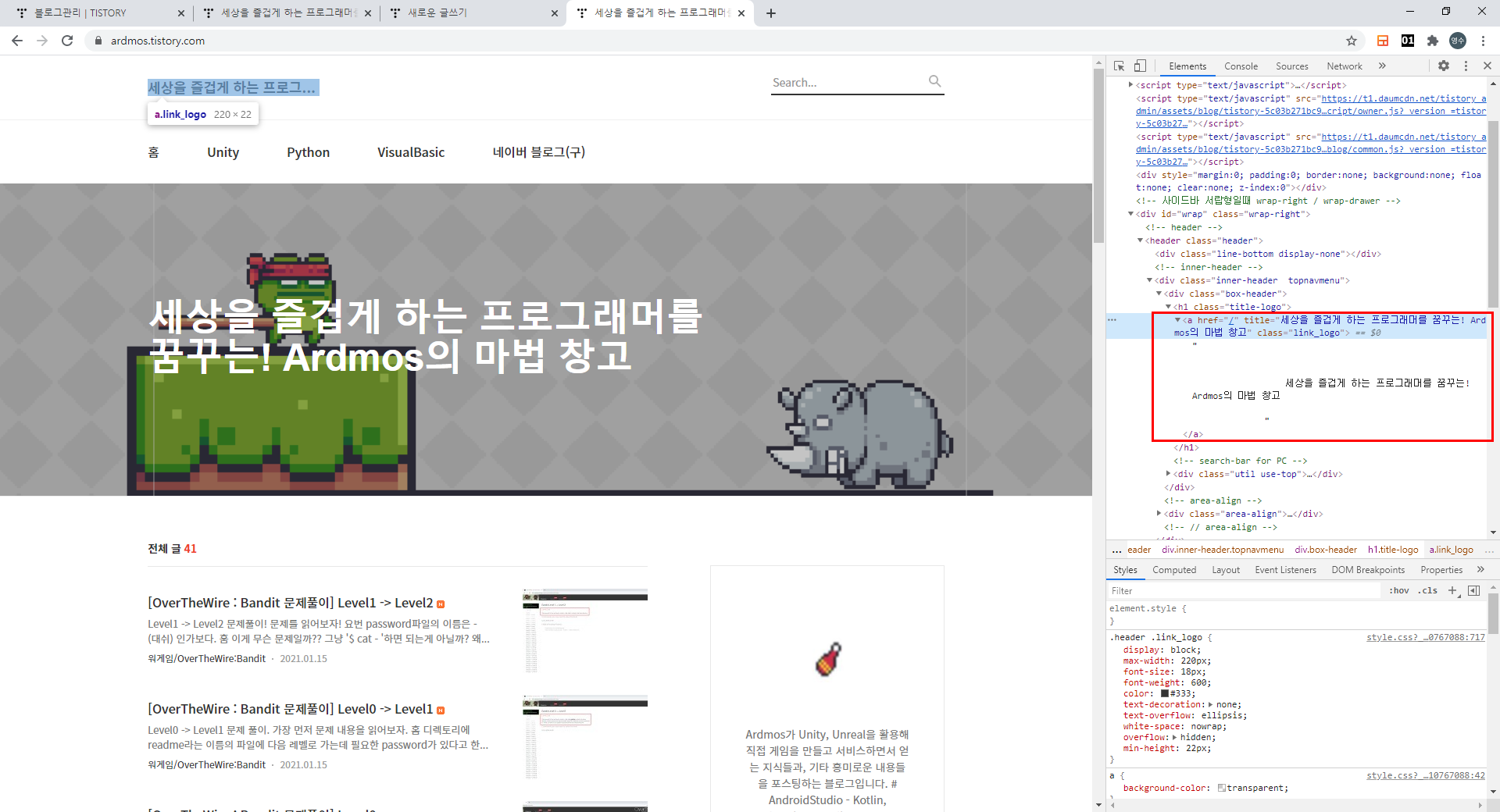
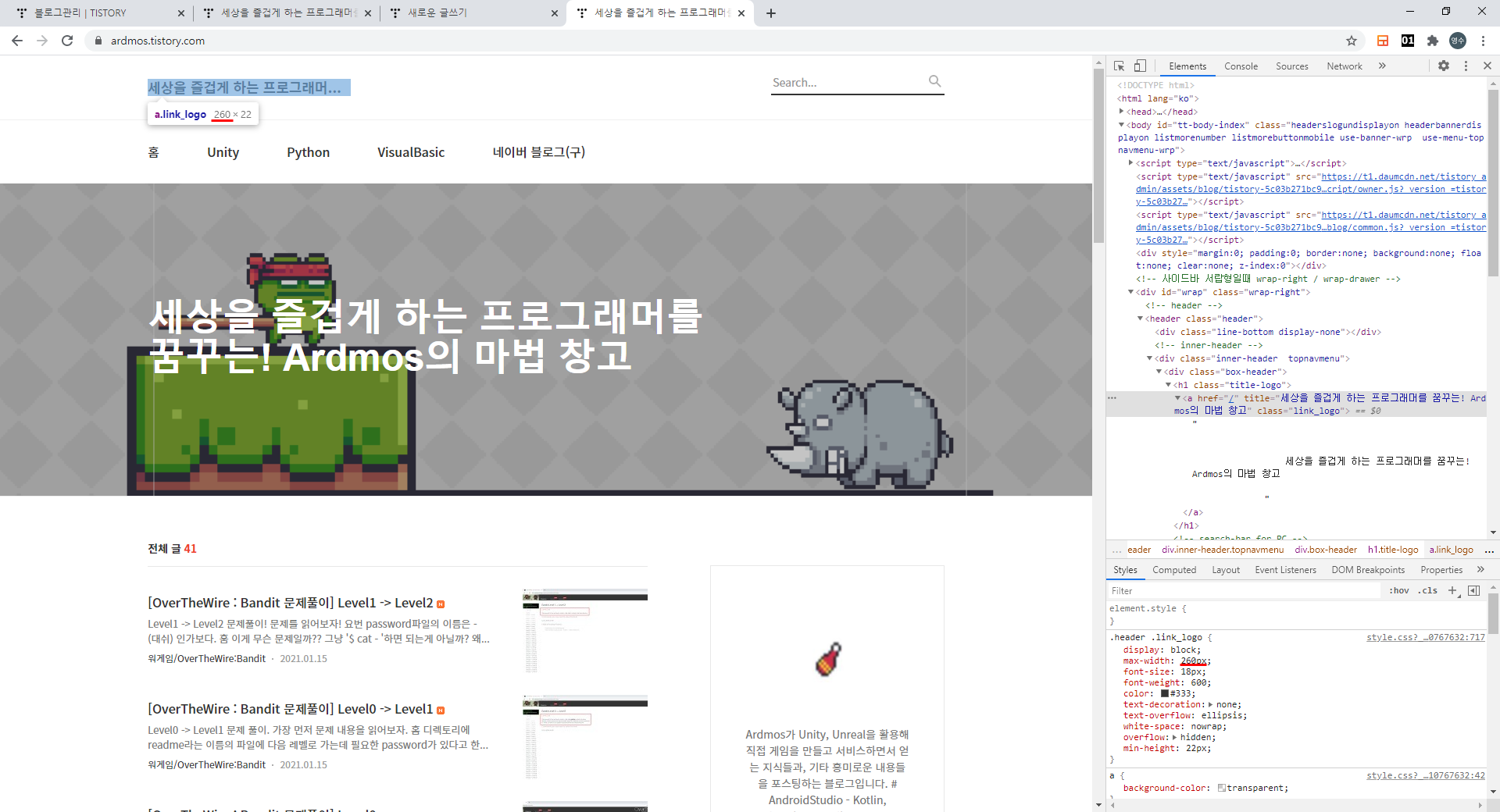
구글 크롬 브라우저 기준으로
f12를 눌러서
우측에 보이는 Elements의 Body 부분에서 해당 로고를 찾아줍니다.

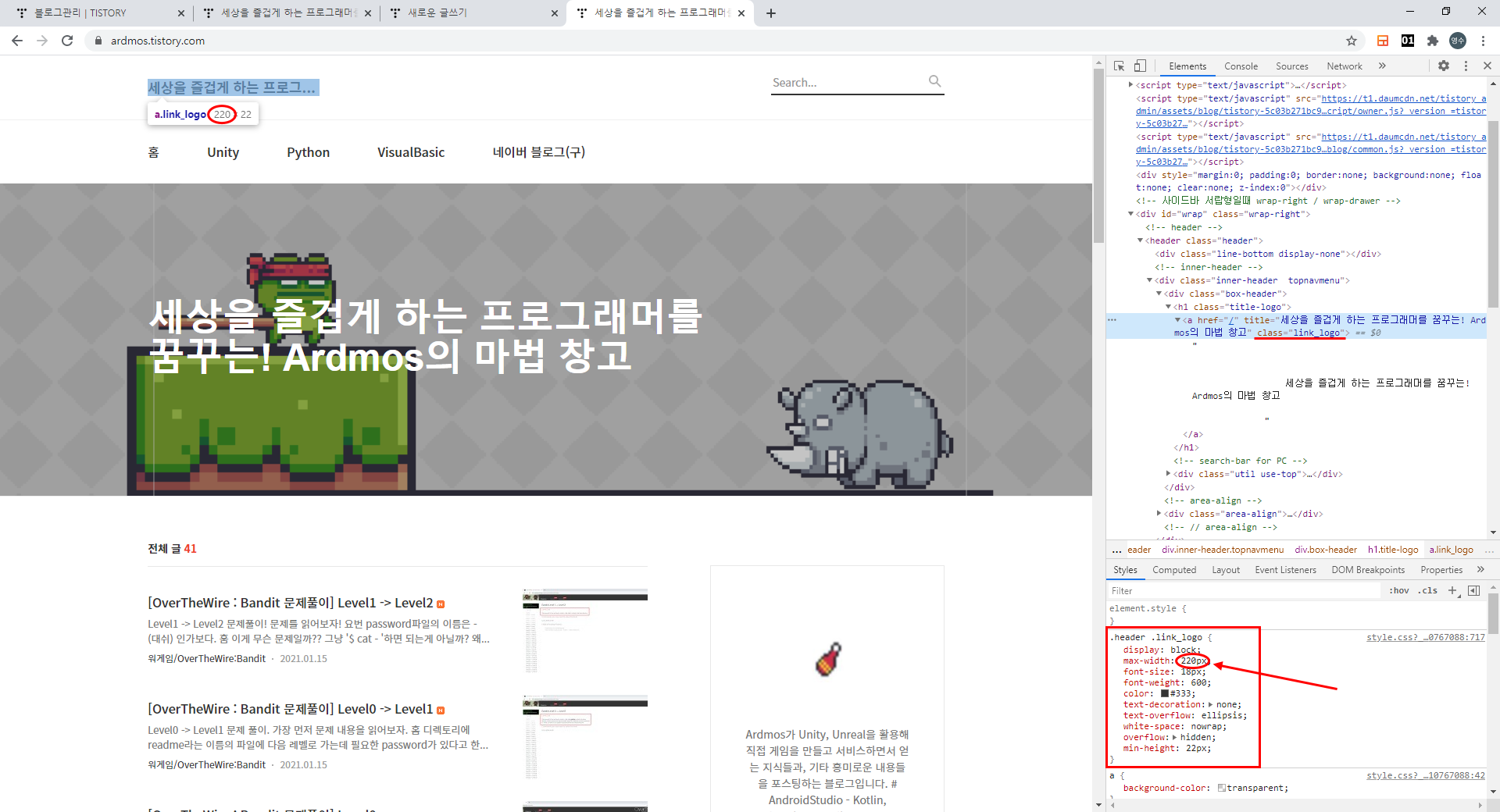
해당 로고는, link_logo 클래스의 영향을 받고있고요,
그 link_logo 클래스에는 max-width 최대 너비가 220으로 지정되어있네요.
아무리 글자가 많아도 이 최대 너비를 넘어가는 글자들은 모두 ... 처리가 됩니다.
그래서 이 숫자를 변경시켜주면 로고의 크기가 변하며 그에 맞춰 원하는만큼의 글자 수가 보여지게 할 수 있습니다.
(이제부터 따라하시면 됩니다)

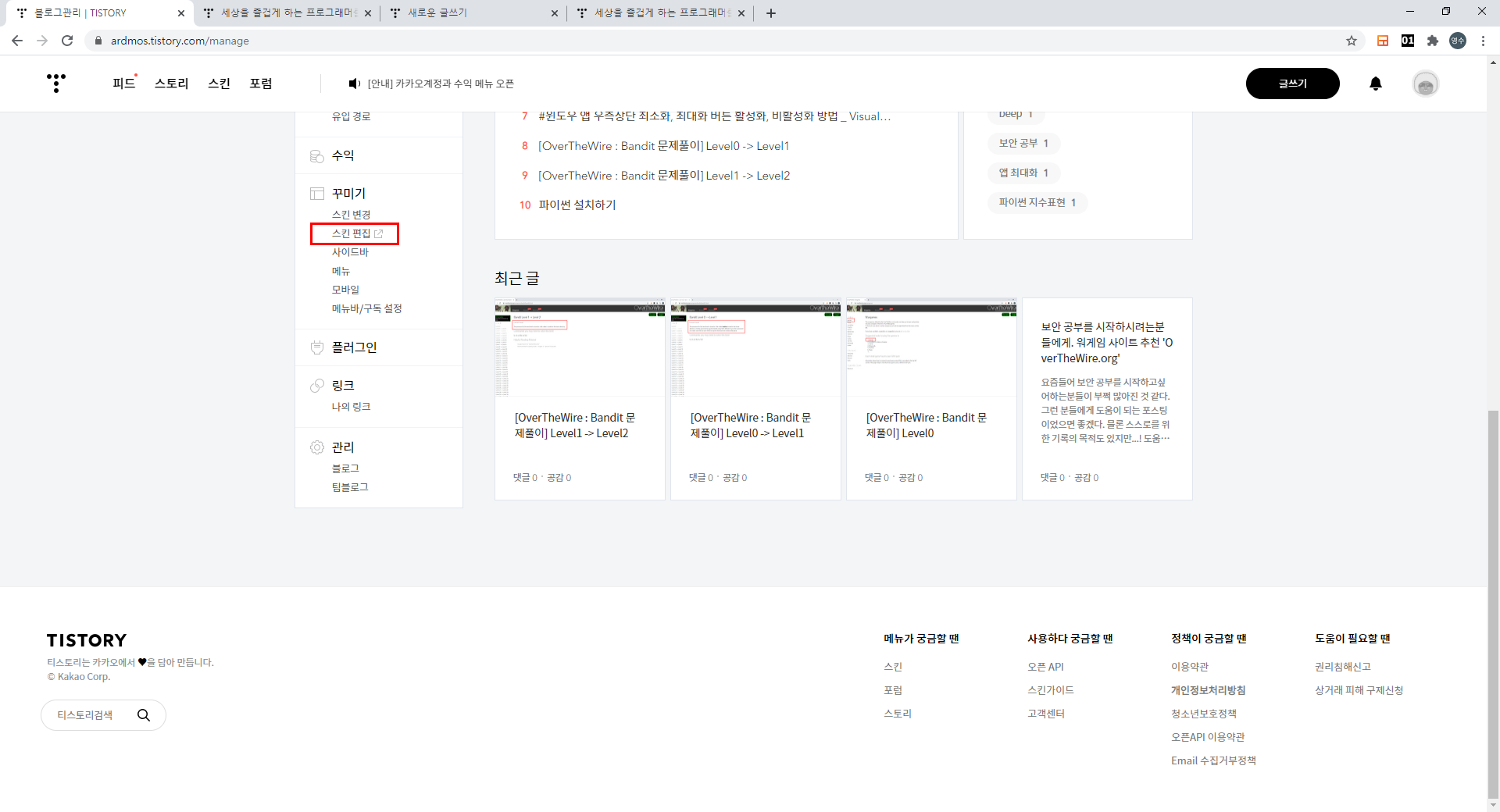
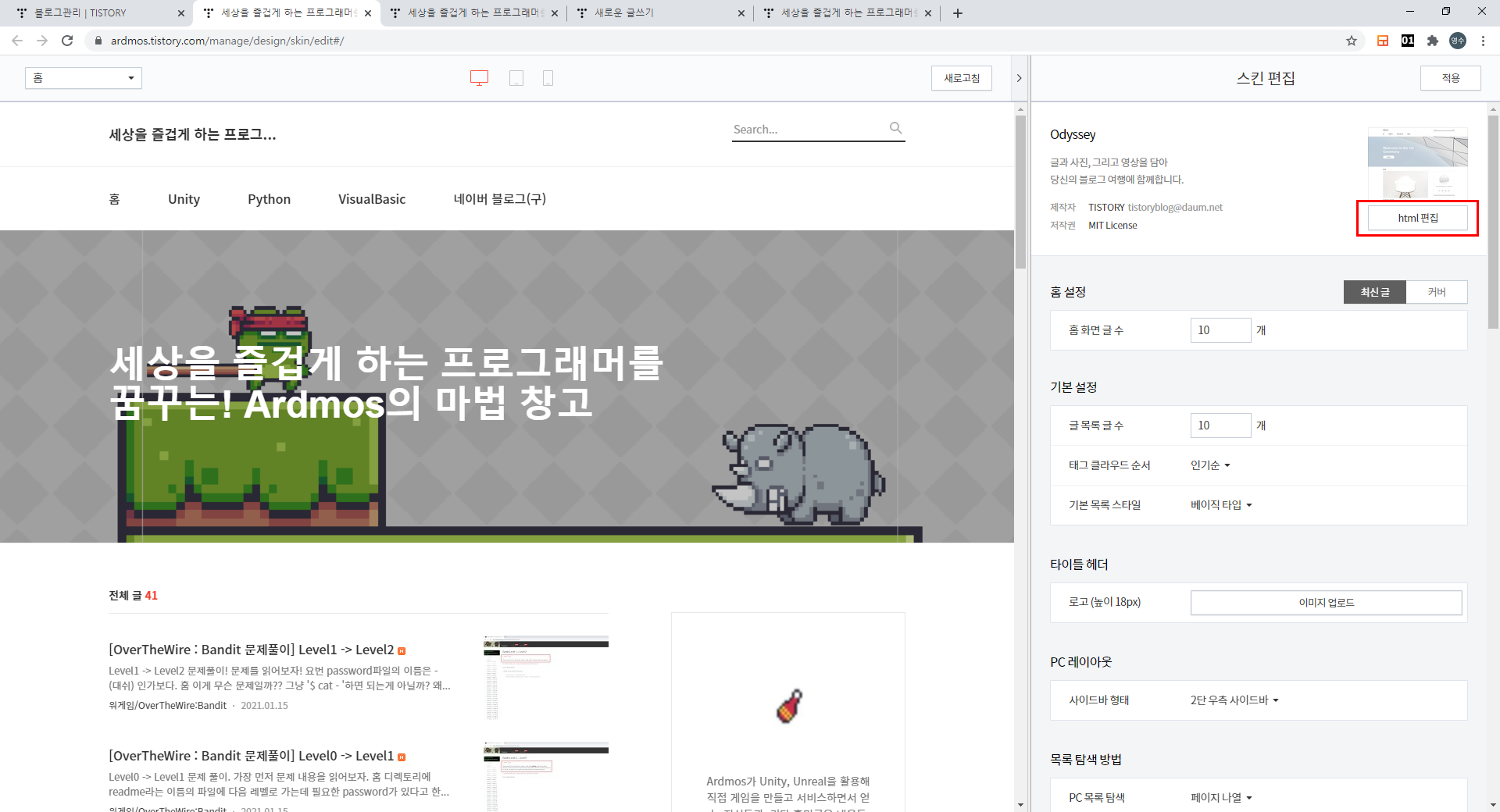
티스토리 블로그의 '관리 페이지 - 스킨 편집' 으로 이동합니다.

html편집을 눌러주시고,

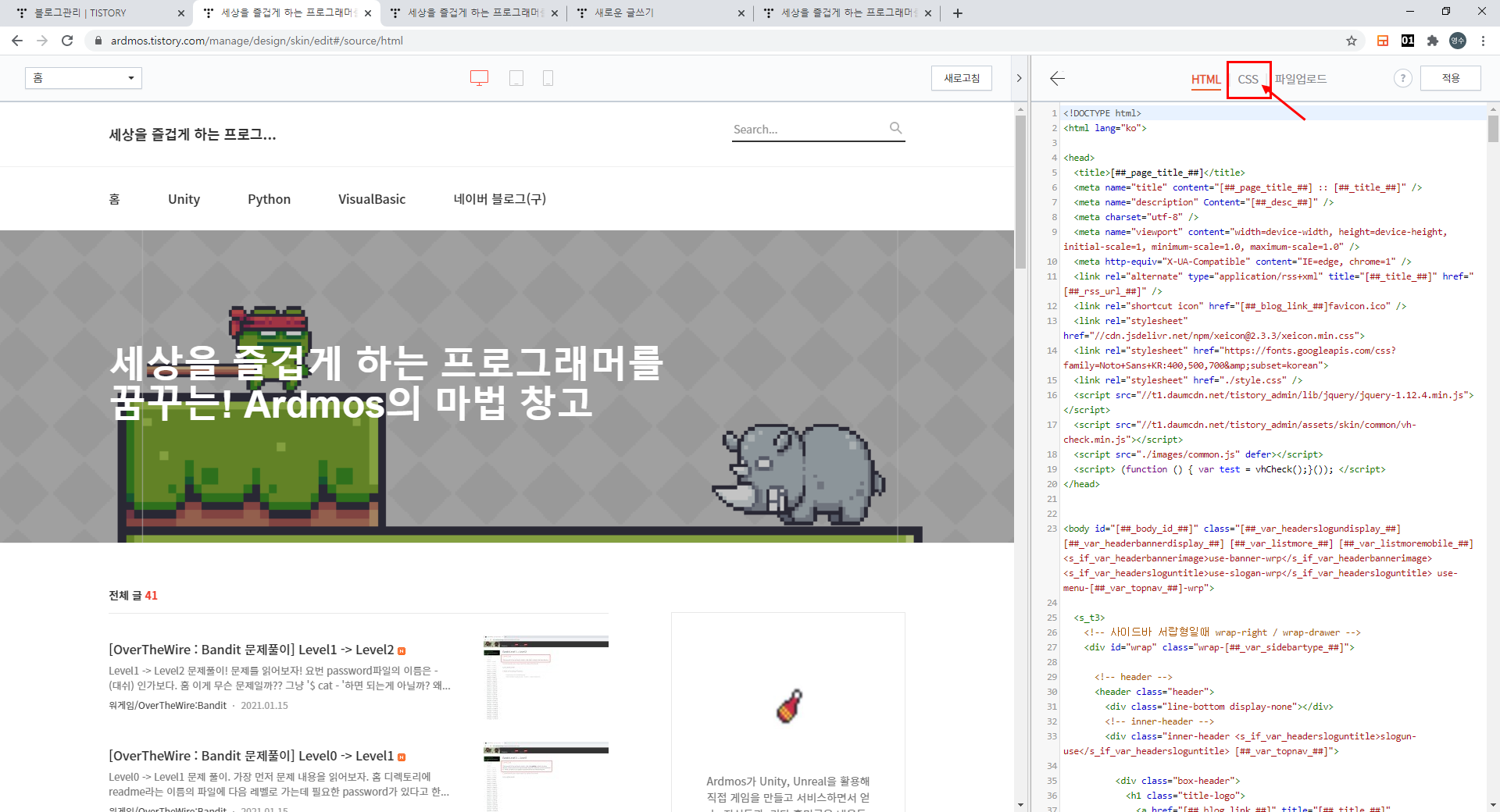
CSS를 클릭해줍니다.
저희가 찾는 link_logo 클래스는 CSS에 있습니다.

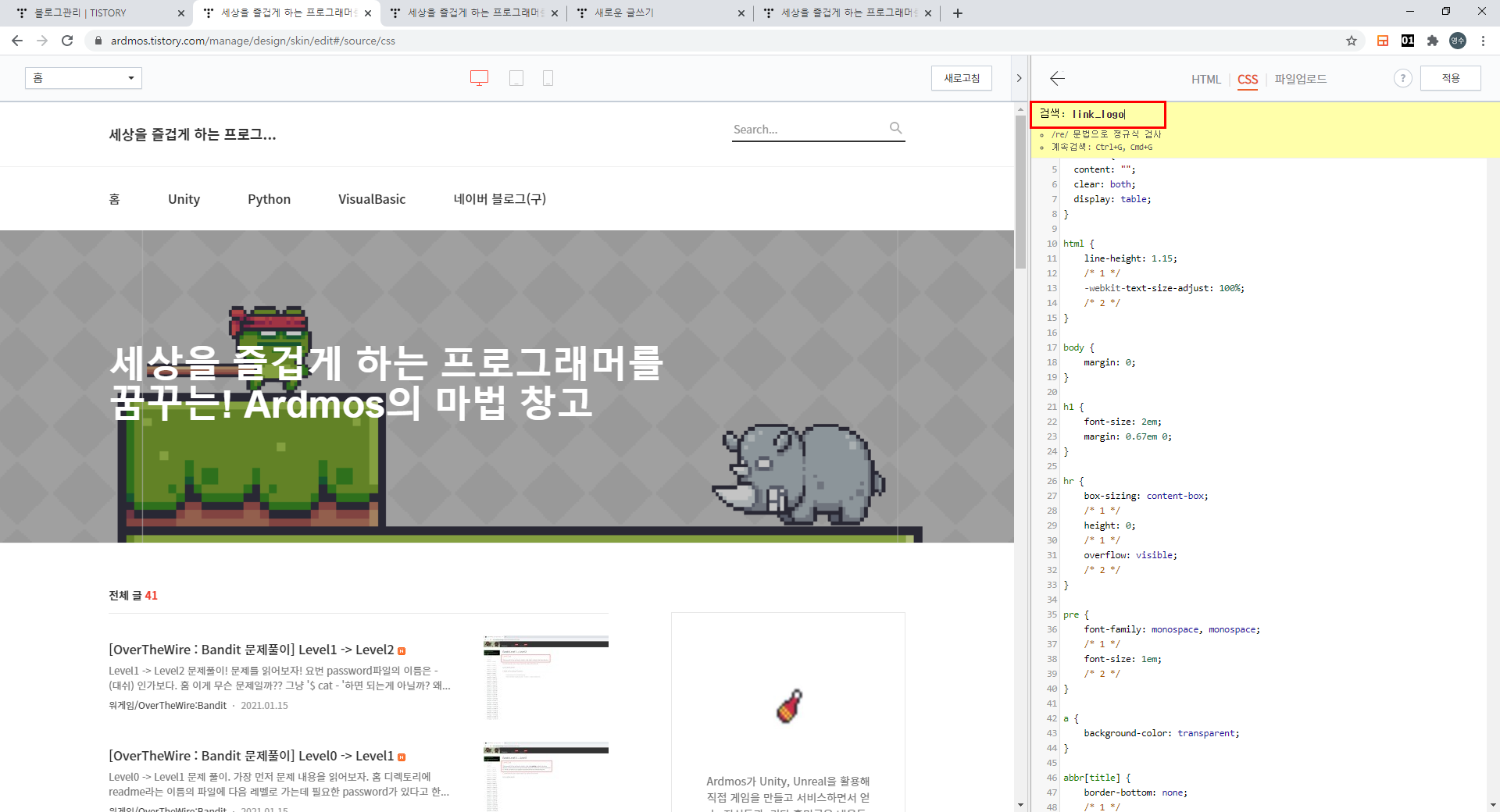
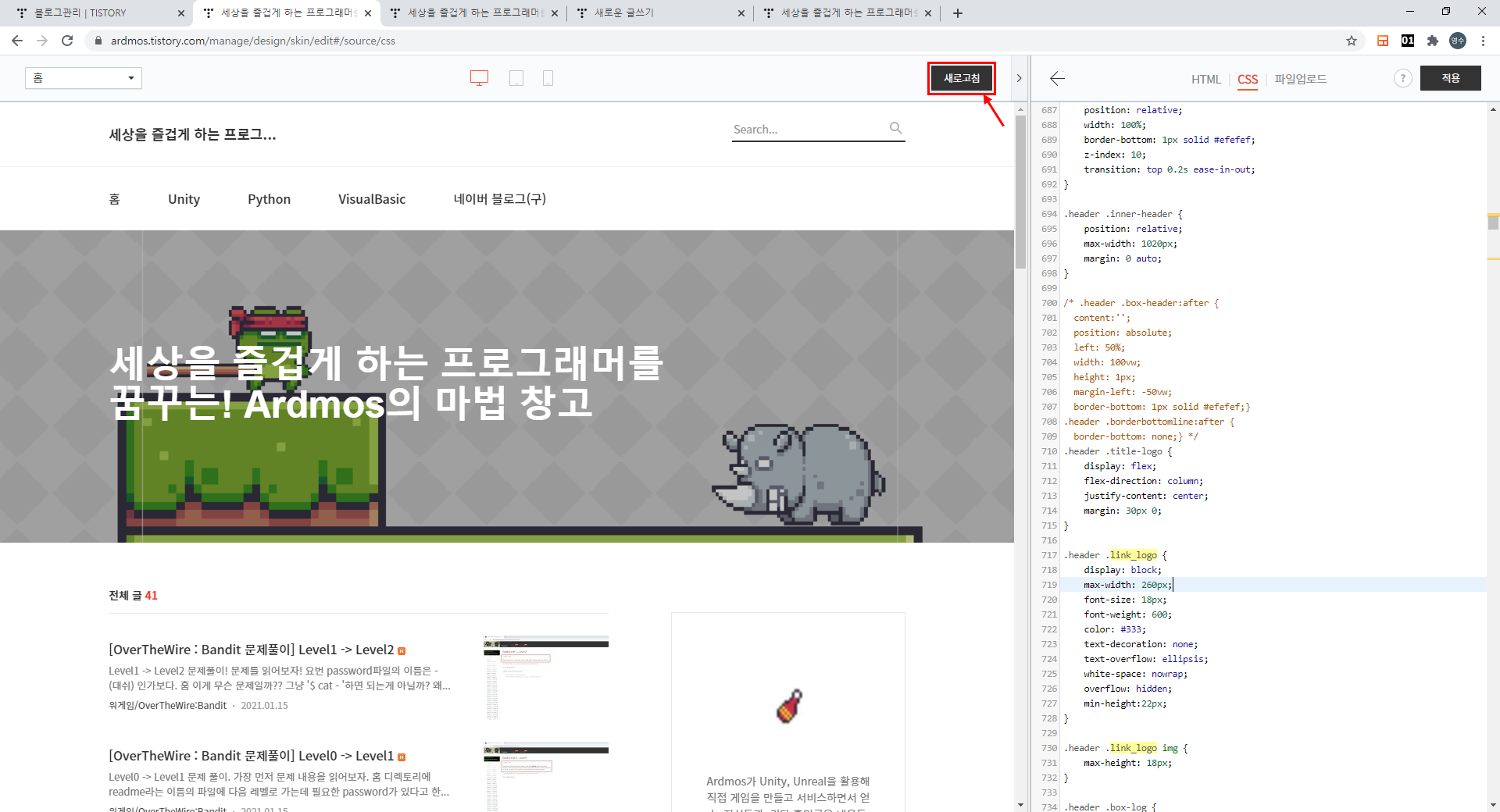
CSS에서 글자들이 있는 스크립트 부분을 아무데나 한 번 클릭해주신 후에
'Ctrl + f' 를 눌러 검색창을 열어주시고,
저희가 찾고있는 link_logo 를 입력해줍니다.

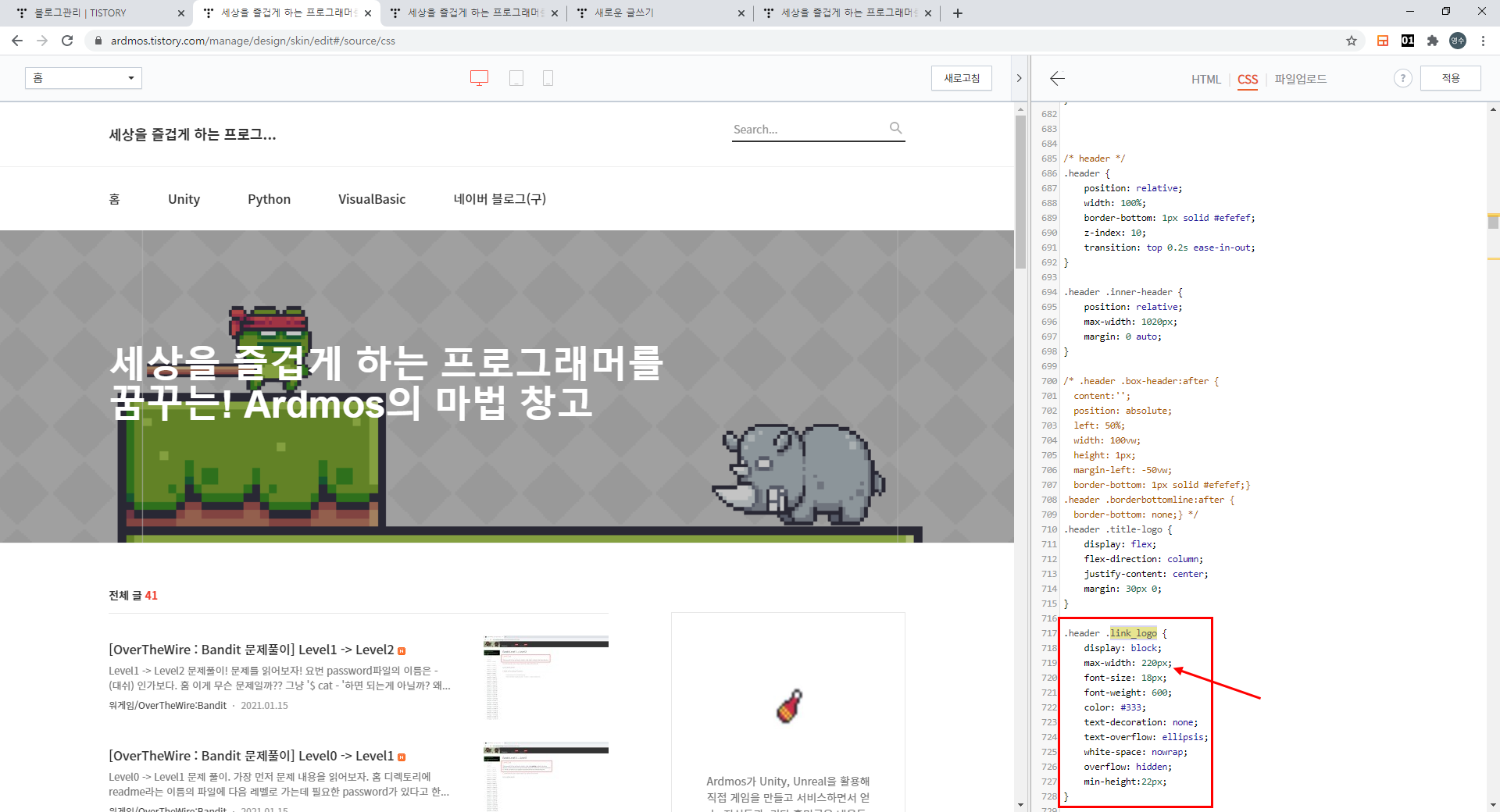
그렇게 link_logo 클래스를 찾아 주신 다음,
max-width 속성의 값을 원하는 값으로 변경해줍니다.
저는 260으로 40만큼 늘려주겠습니다.
이러면 로고 영역이 더 넓어지고, 더 많은 글자가 보여지겠죠?

새로고침을 눌러 변경사항이 어떻게 적용될지 미리 확인할 수 있습니다.

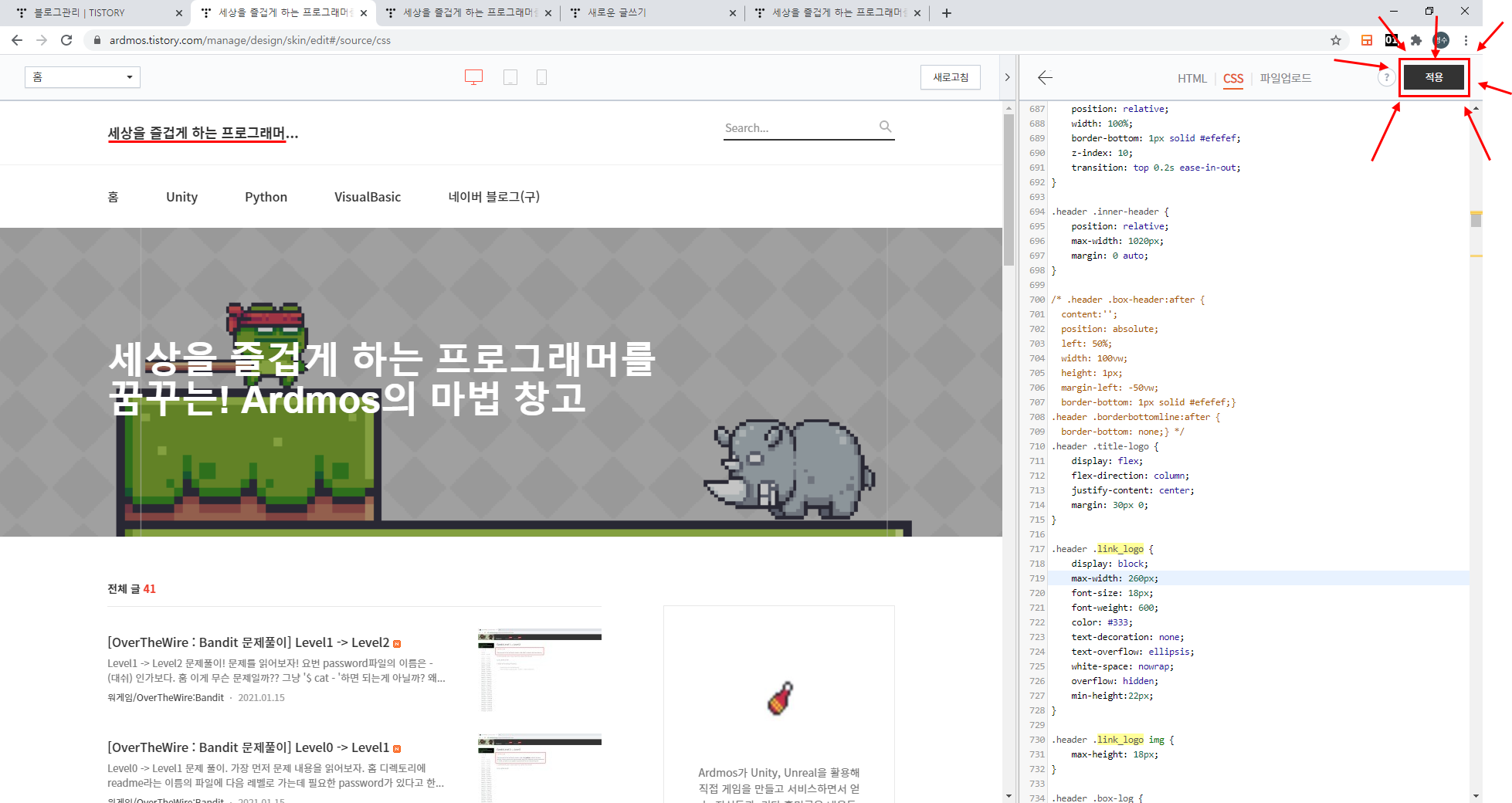
로고 영역이 커져서 '래머' 두 글자가 더 출력됐네요 ㅎㅎ 마음에 듭니다.
변경사항이 마음에 드신다면,
반드시!
적용 버튼을 눌러주세요. 그래야만 변경사항이 실제 블로그에 적용됩니다.

짠! 다시 살펴보면 로고의 너비가 260으로 제대로 적용된걸 보실 수 있습니다.
끝!!~~~
'기타' 카테고리의 다른 글
| [배민커넥트] 친구초대 코드 ! (0) | 2021.04.02 |
|---|---|
| [쿠팡이츠 배달파트너] 초대코드 공유합니다 ! WM5CMYZA (1) | 2021.04.02 |
| 아스키코드표 (0) | 2020.12.19 |
| 윈도우에서 바이너리파일 읽기. (0) | 2020.12.14 |