목표 : 버튼을 눌렀을 때 "Hello World" 텍스트 출력

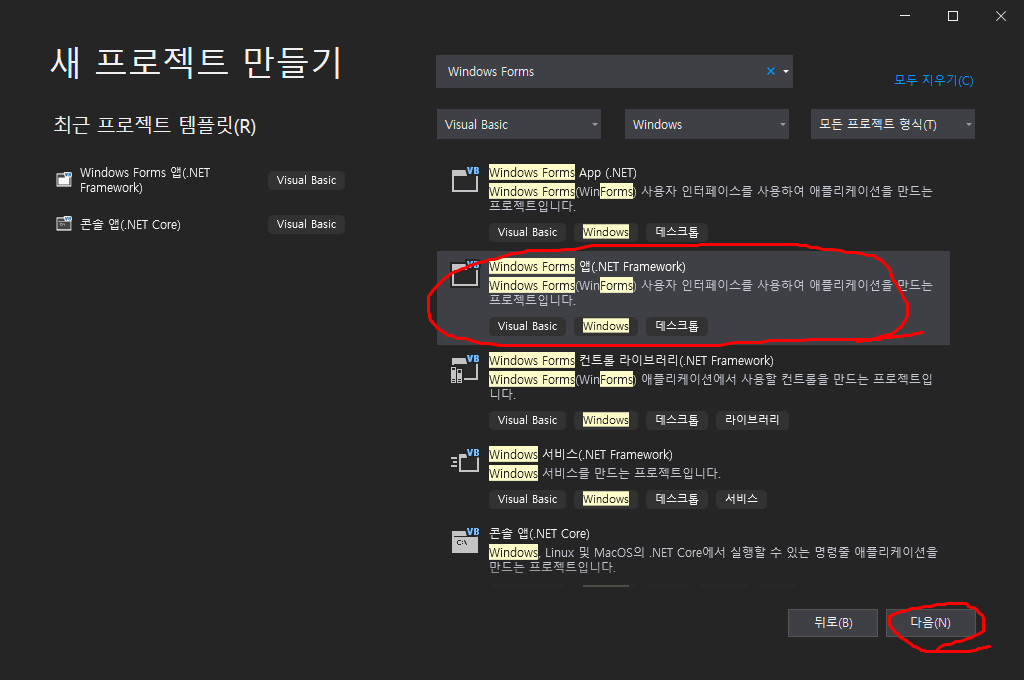
1. 비주얼스튜디오 새 프로젝트 만들기에서 위와같이 선택해
새 비주얼베이직 프로젝트를 만들어줍니다.

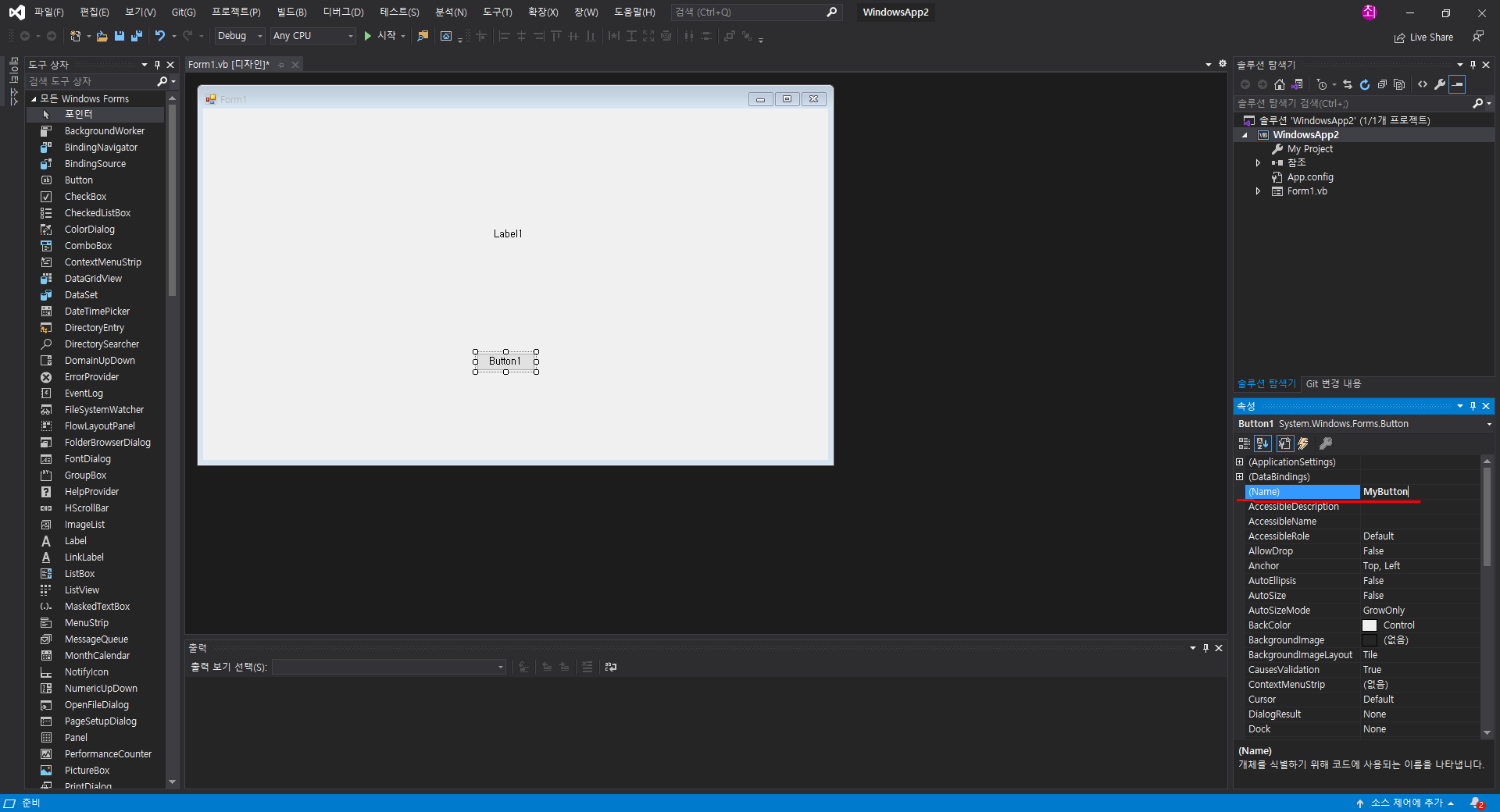
2. 도구상자에서 버튼을 원하는곳에 드래그앤 드롭 합니다.

3. 레이블도 똑같이 드래그앤드롭 해서 추가해줍니다.

4. 레이블의 '속성' 탭에서 Name 속성을 찾아 "MyLable" 이라고 변경해줍니다. (추후에 코드상에서 이 레이블에 접근할 때 쓰일 이름입니다.)

5. 필요하진 않지만 버튼도 레이블과 마찬가지로 Name속성의 변경이 가능은 합니다. (마찬가지로 코드상에서 버튼에 접근할 때 쓰입니다.)

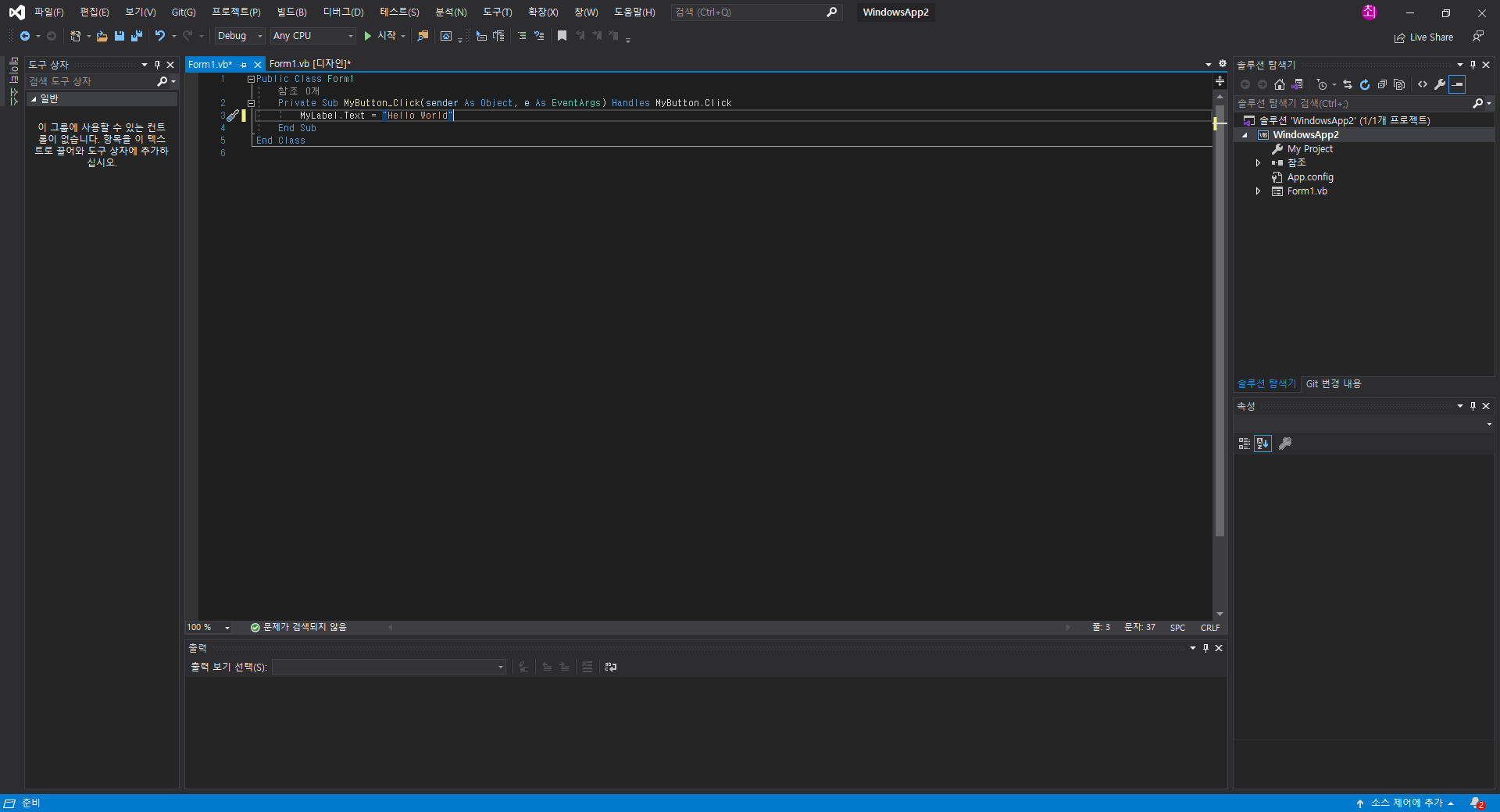
6. 버튼의 기능을 만들어줄겁니다. 화면 중앙의 디자인 탭에서 버튼을 더블클릭 합니다.

7. 그러면 새 탭이 열리고, "(직접 지정한 버튼의 이름)_Click" 메소드가 보일 것 입니다. (기본은 Button_Click)
여기가 바로 해당 버튼의 기능을 구현하는 메소드입니다.
버튼이 클릭되었을 때, 여기에 적힌 내용들이 실행될겁니다.

8. 메소드의 Private Sub와 EndSub 사이. 즉 메소드의 내부 공간에
MyLabel.Text = "Hello World" 라고 입력해줍니다.
저희가 원하는건, 버튼이 클릭되었을 때 레이블의 텍스트값이 "Hello World"로 바뀌는 것입니다.
(접근하고자하는 도구의 이름).(Text속성) = (Text속성의 값)

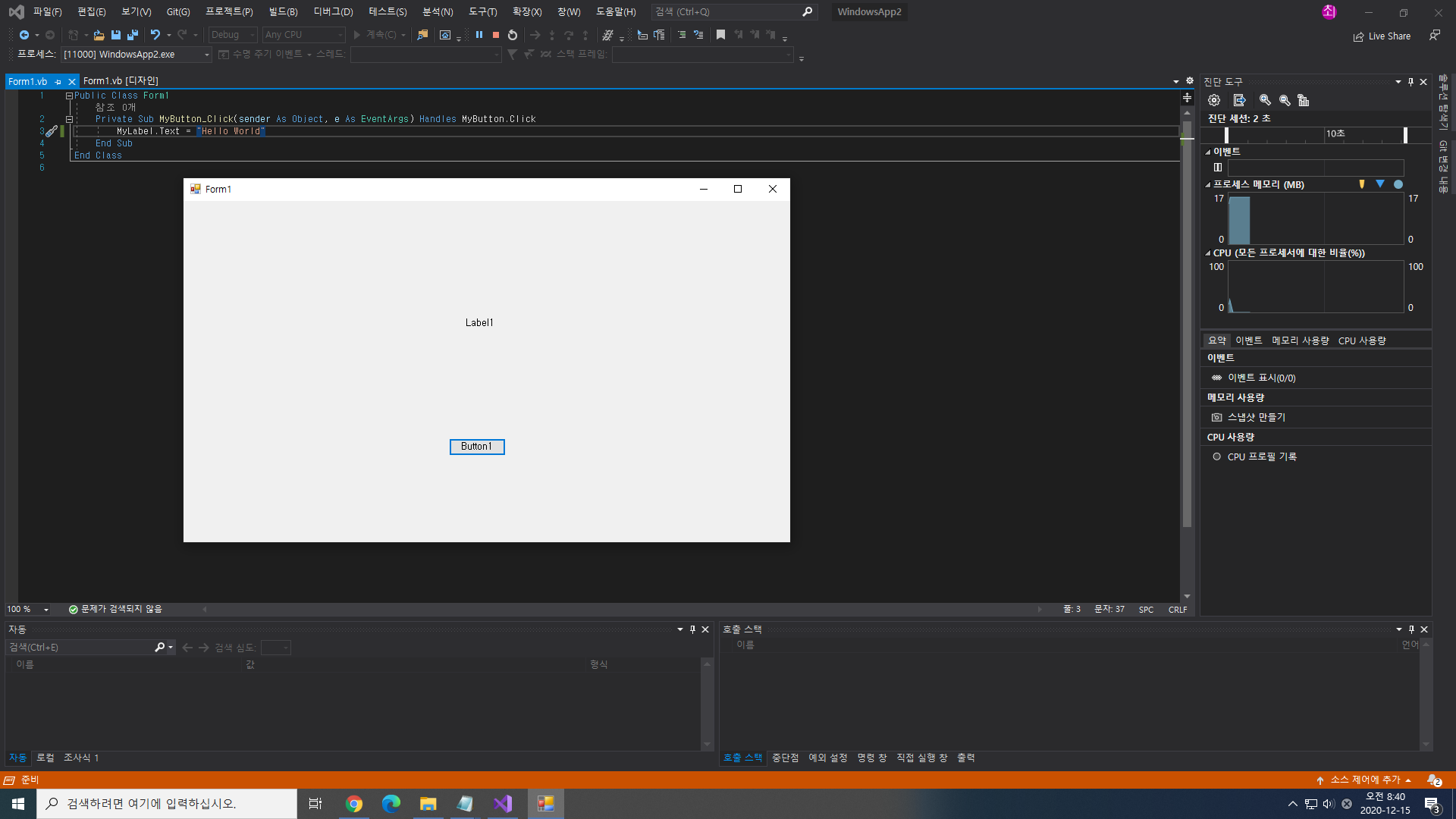
9. 화면 위쪽의 시작버튼을 눌러 실행시켜봅니다. 단축키는 F5

10. 새로운 대화창이 열리고 저희가 만든 레이블과 버튼들이 보입니다.
버튼을 눌러봅니다.

11. 레이블(MyLable)이 Hello World로 바뀌어 출력되는걸 보실 수 있습니다!
'Client > VisualBasic (Window앱)' 카테고리의 다른 글
| [VisualStudio] 비주얼스튜디오에서 제작한 윈도우폼 애플리케이션 배포방법_02. 프로그램 이름 설정, 설치/삭제 (0) | 2020.12.31 |
|---|---|
| [VisualStudio] 비주얼스튜디오에서 제작한 윈도우폼 애플리케이션 배포방법_01. 따라하시면 프로그램의 Setup파일이 생겨요! (0) | 2020.12.31 |
| [VisualBasic] 내가 사용해봤던 언어들과는 다른, 기억해둬야할 비교 연산자들. (0) | 2020.12.18 |
| #윈도우 앱 우측상단 최소화, 최대화 버튼 활성화, 비활성화 방법 _ VisualBasic_VisualStudio (0) | 2020.12.18 |
| [VisualBasic]_02_이미지뷰어 만들기 (0) | 2020.12.16 |