목표: 이미지파일을 불러와 보여주는 윈도우 앱 만들기.

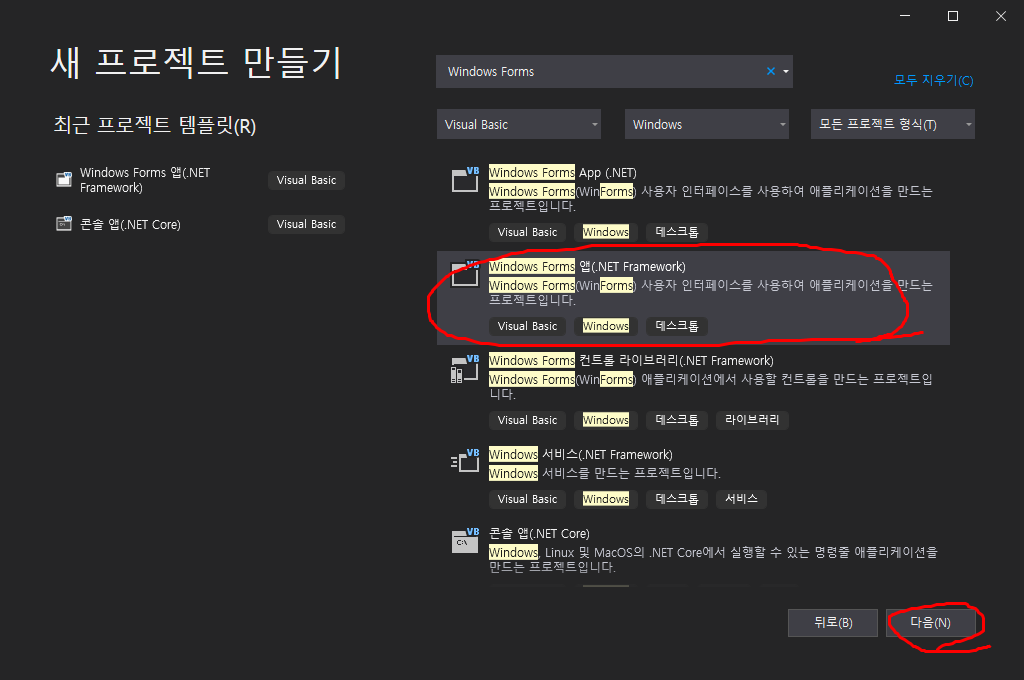
1. Windows Forms앱 .NET Framework를 선택합니다.


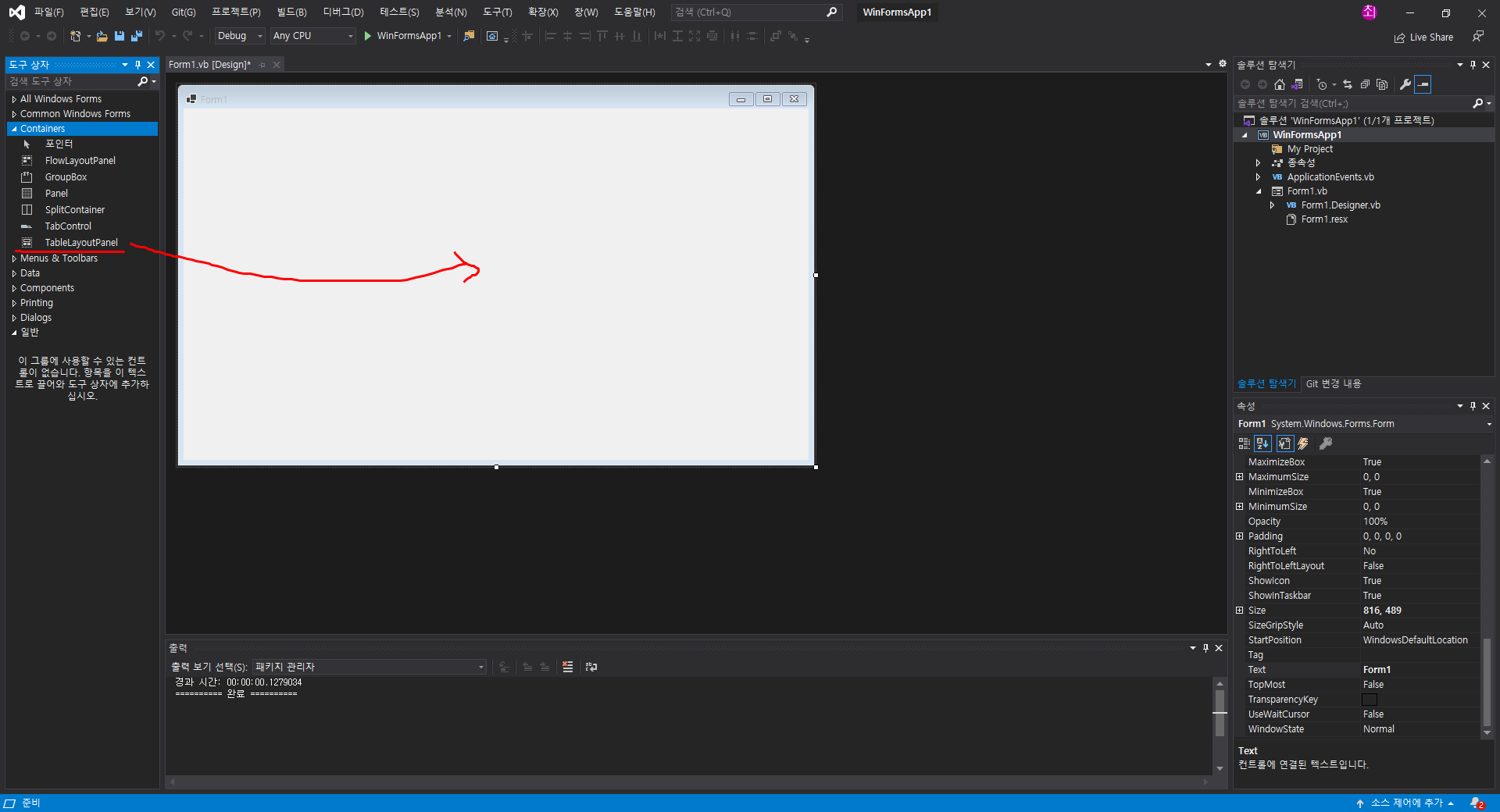
2. 도구상자에서 컨테이너스를 선택합니다.

3. 테이블레이아웃패널을 더블클릭 or 드래그앤드롭해서 대화창에 추가해줍니다.

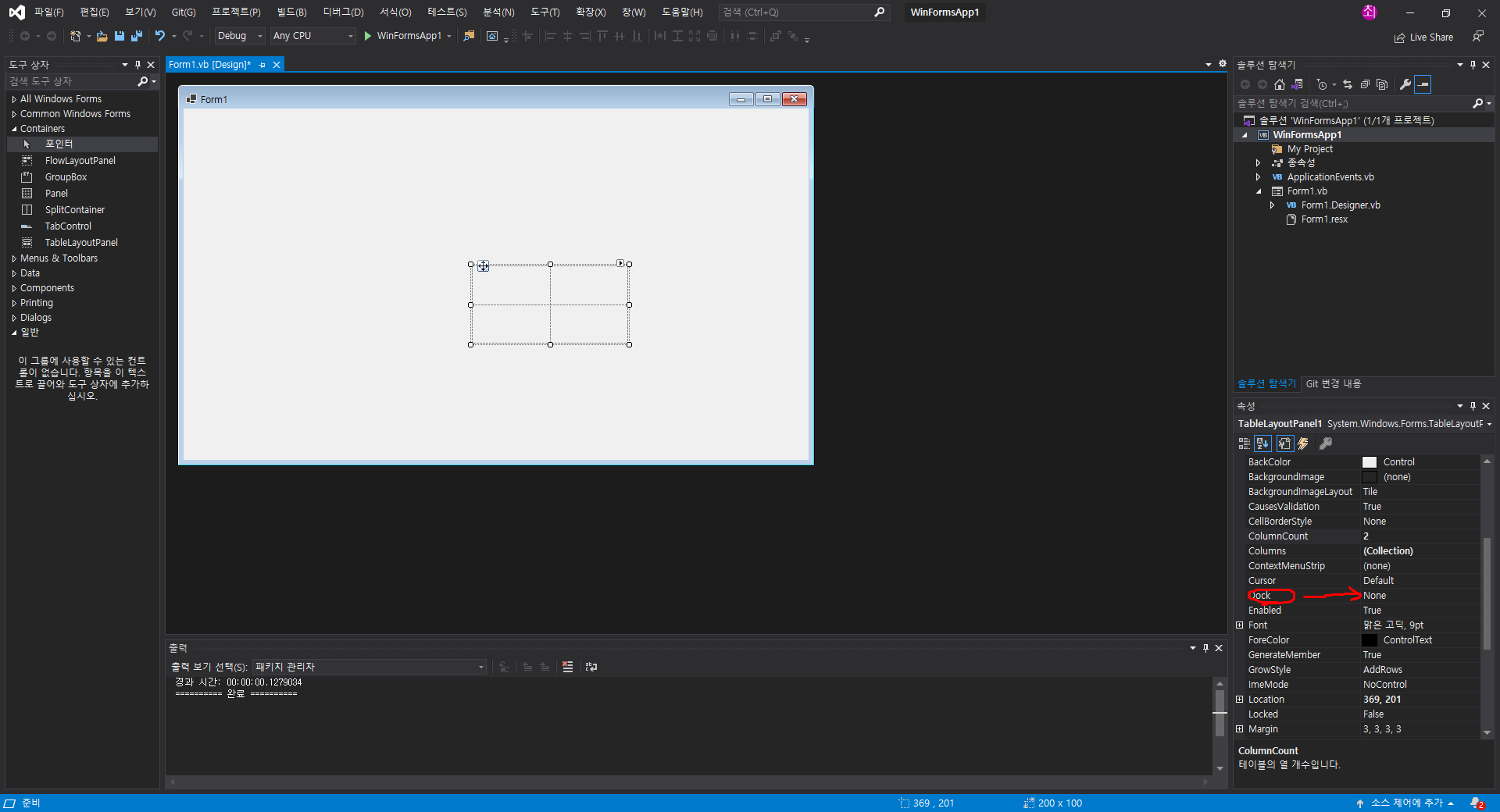
4. 테이블레이아웃패널의 크기를 조정해주겠습니다.
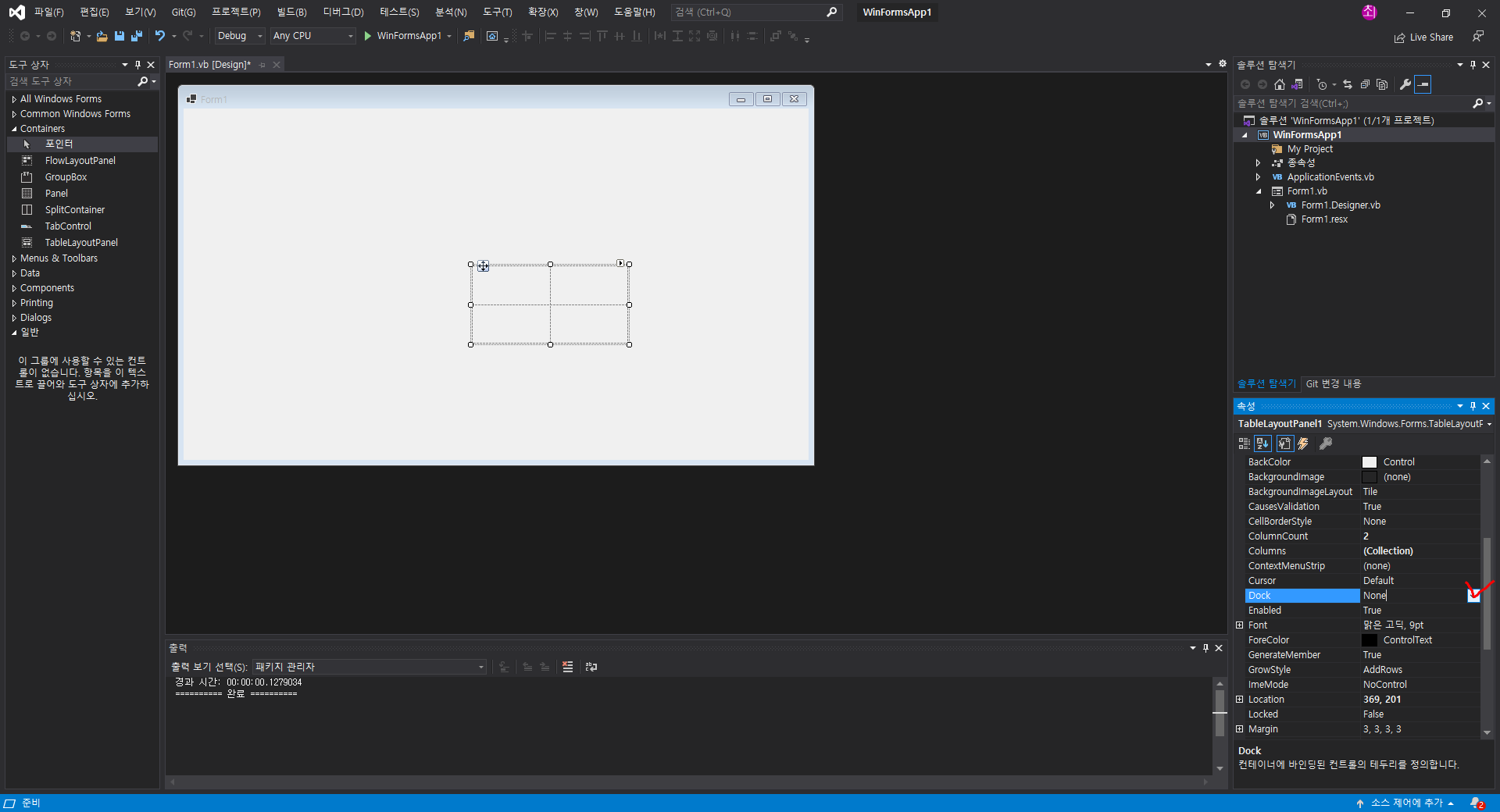
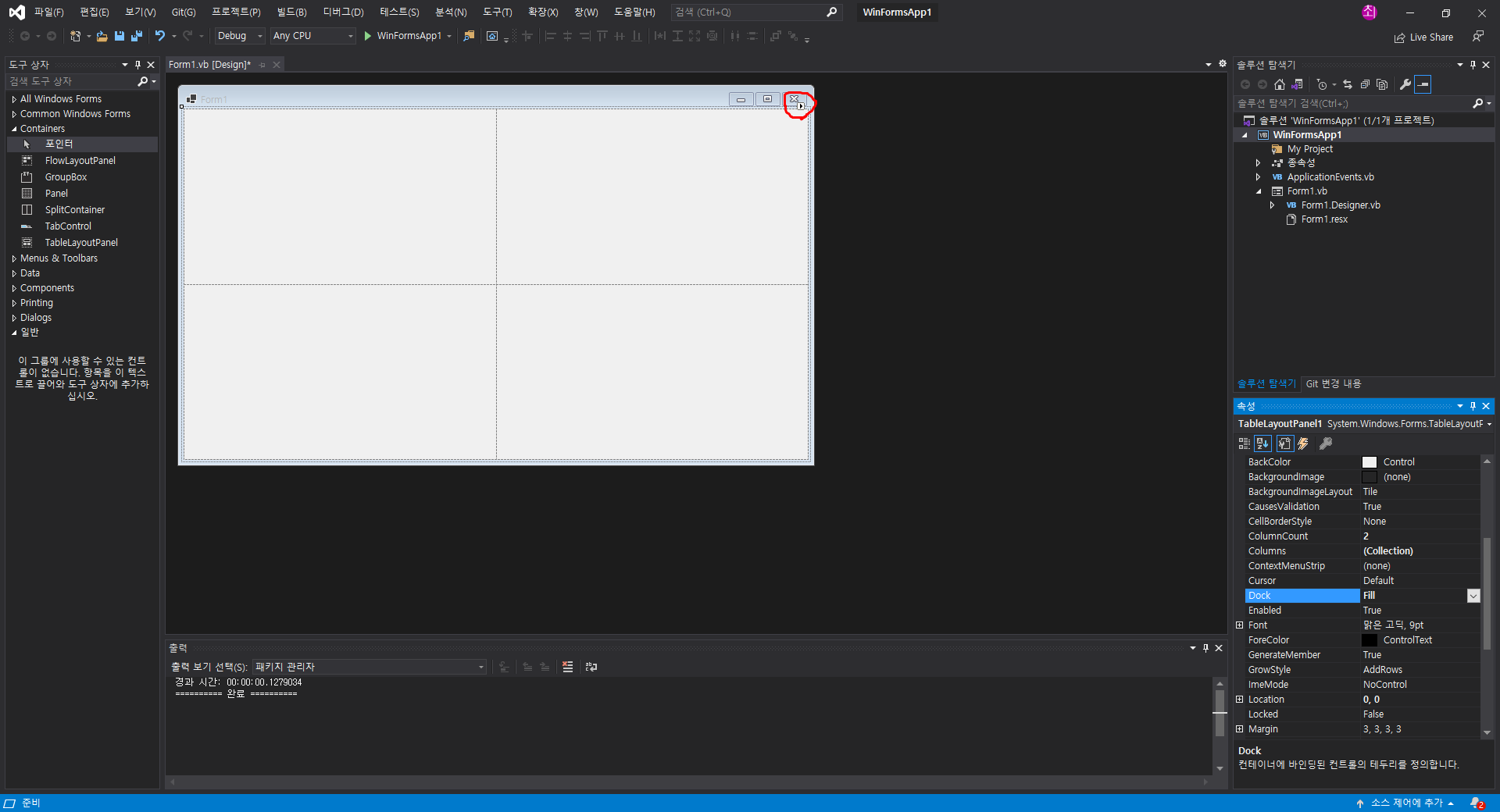
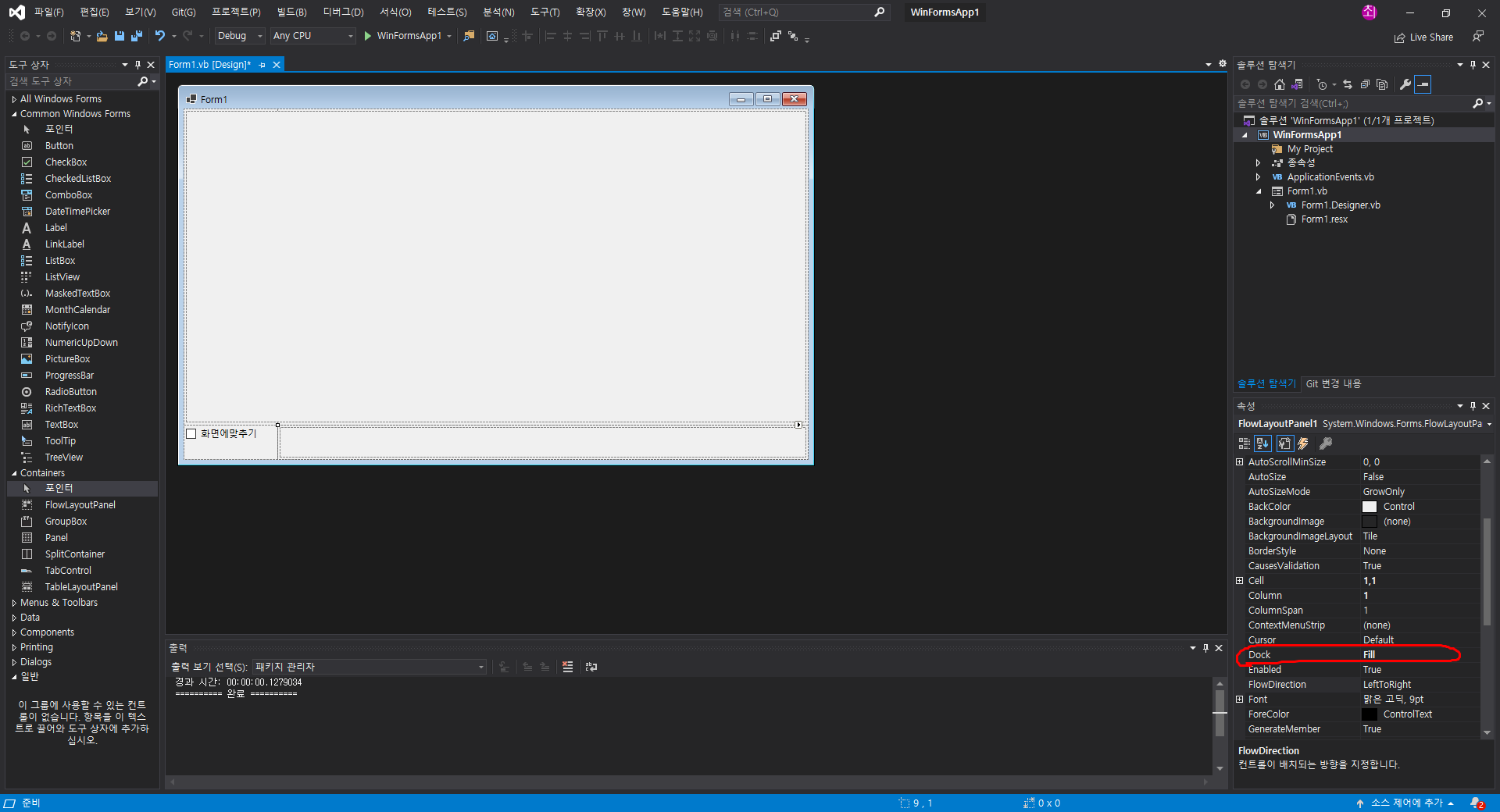
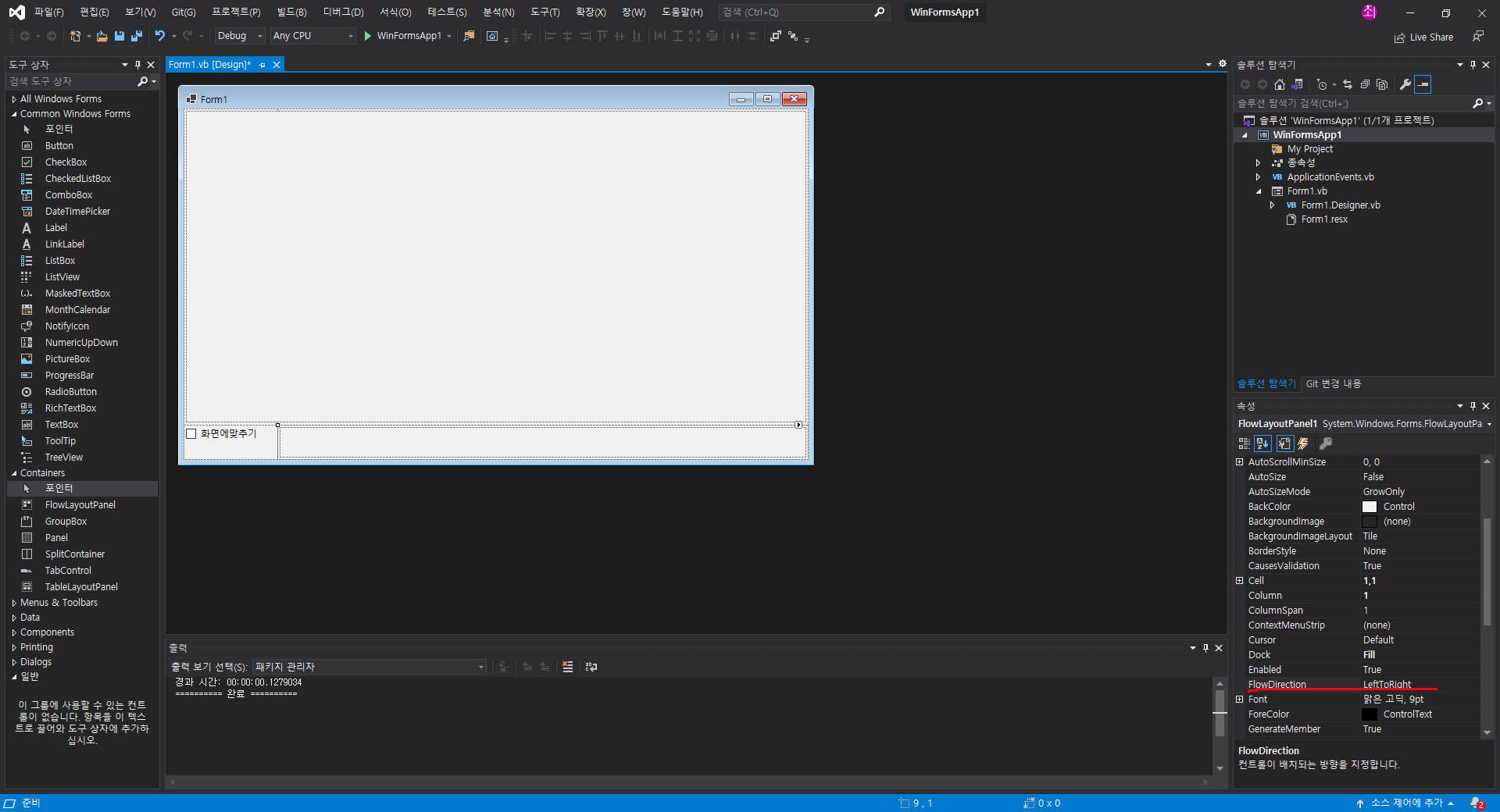
추가한 테이블레이아웃을 클릭하고 속성창의 Dock 속성을 찾아 값을 수정합니다.

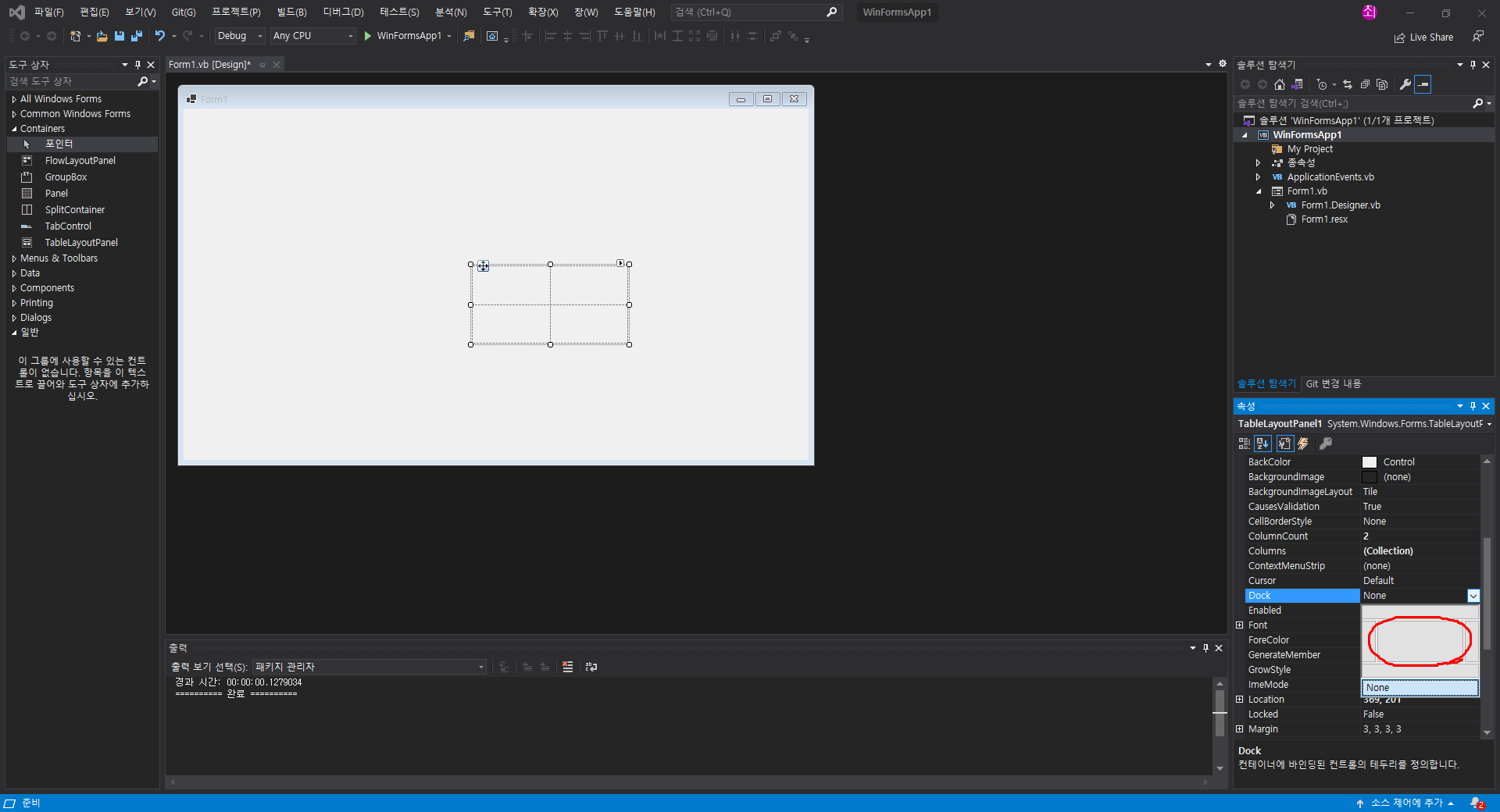
5. 표시된 버튼을 클릭해 선택창을 열어줍니다.

6.가운데 커다란 네모부분을 클릭해줍니다.

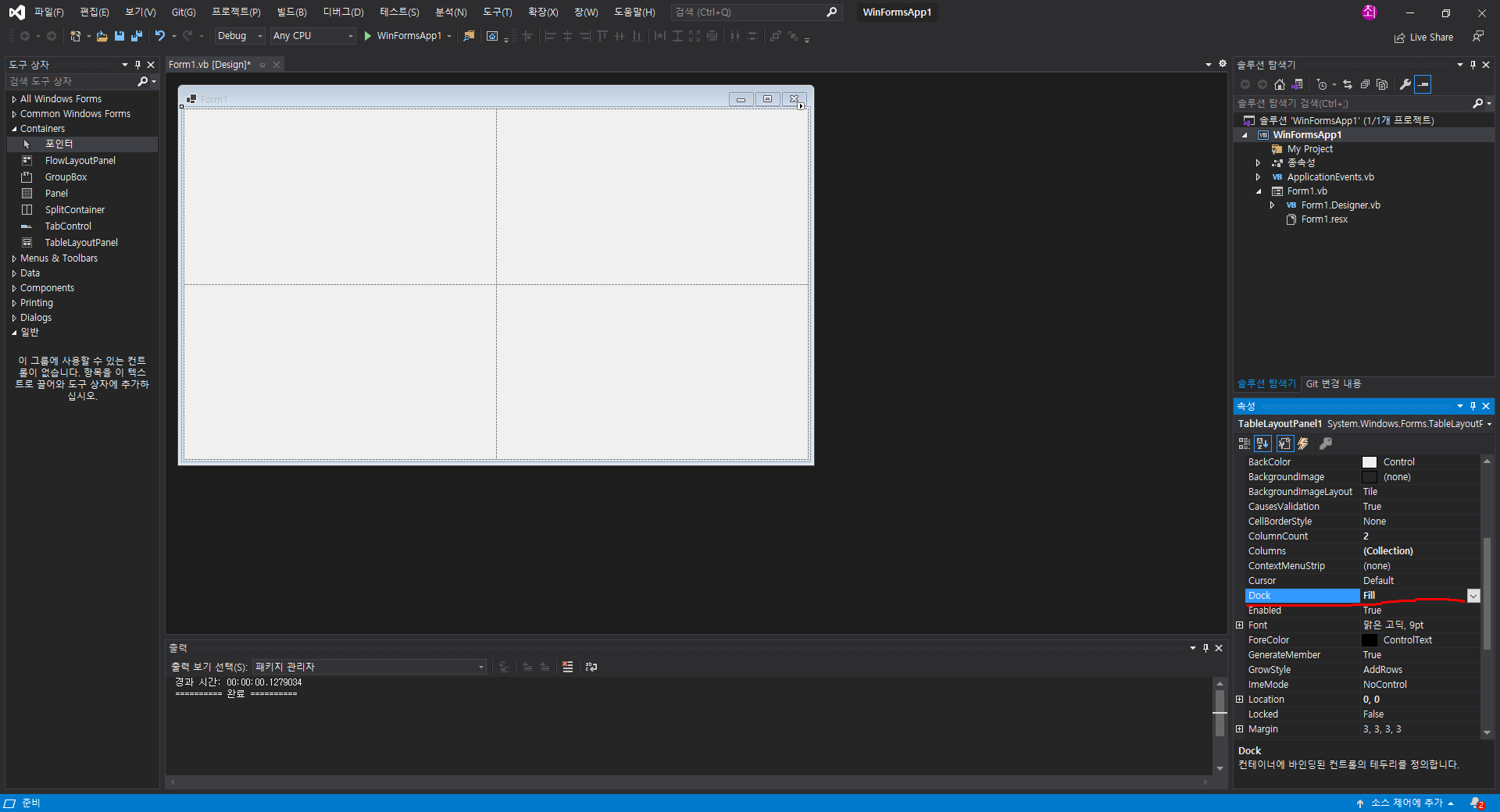
7. Dock속성의 값이 Fill로 변경되었으면 잘하신겁니다.
이로써 테이블레이아웃패널은 대화창의 크기에 딱 맞게끔 자동으로 크기가 맞춰집니다.

8. 이제 테이블 레이아웃 패널을 조금 손보겠습니다.
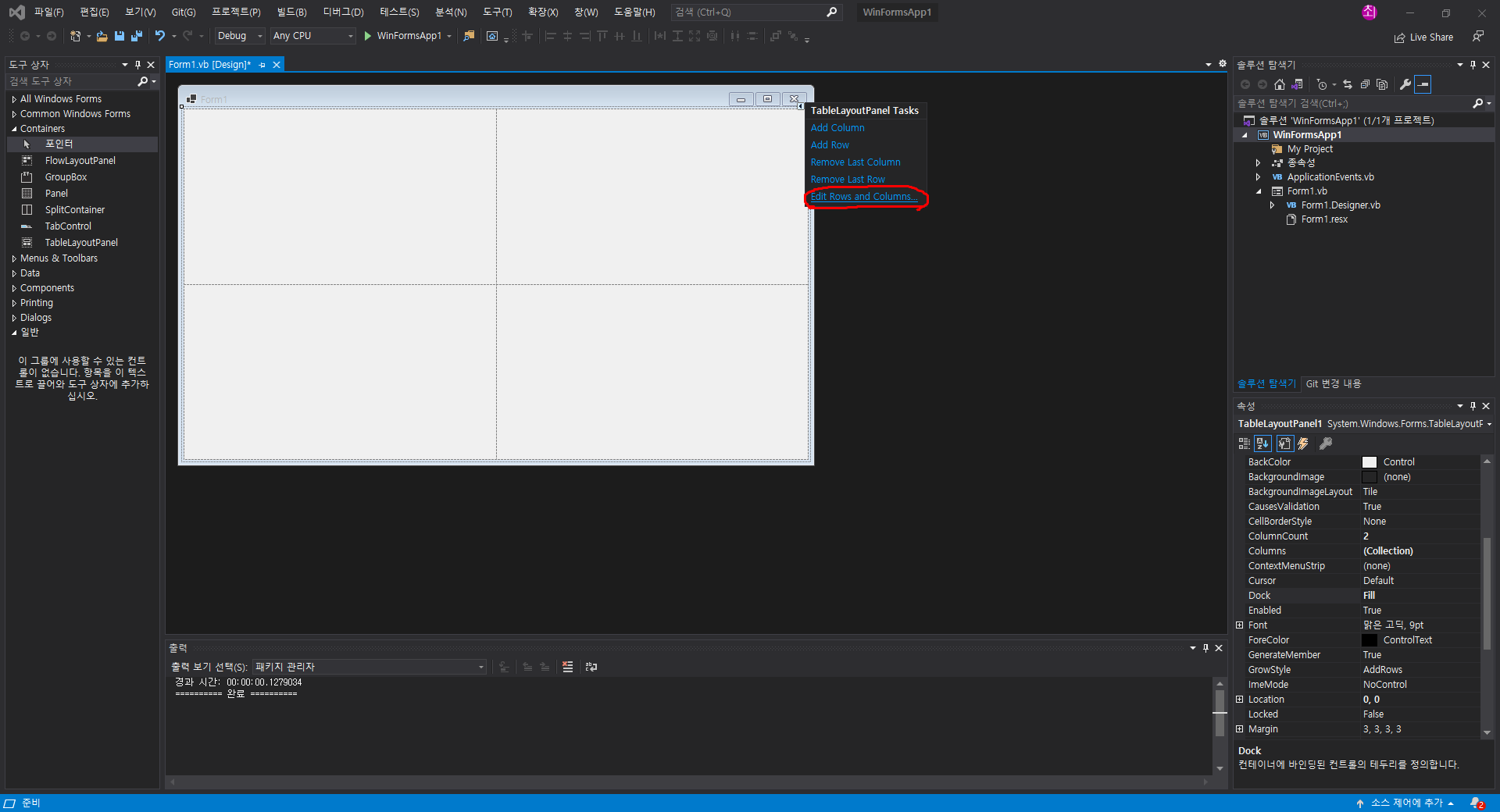
테이블 레이아웃패널 우측 상단에 조그만 버튼을 눌러줍니다.

9. 'Edit Rows and Columns 를 클릭해줍니다.

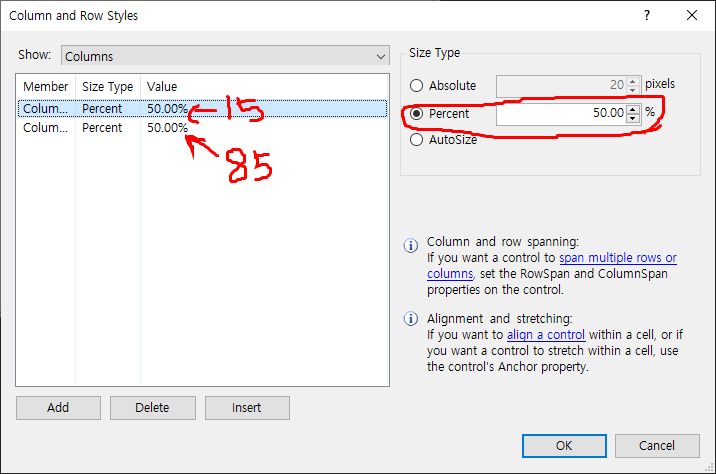
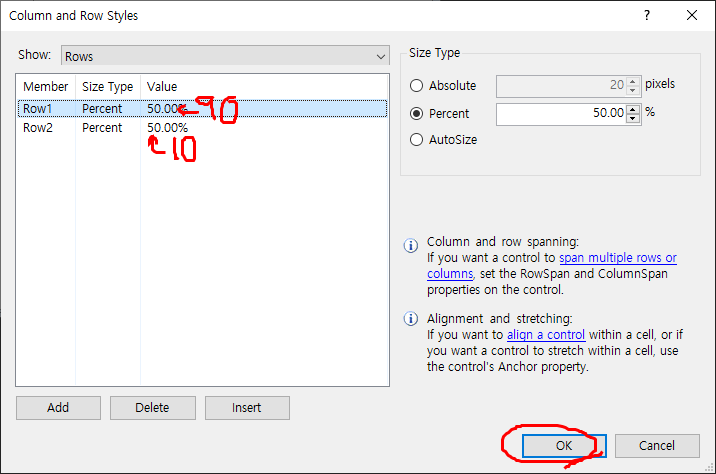
10. Column1의 값을 15%로, Column2의 값을 85%로 맞춰줍니다.


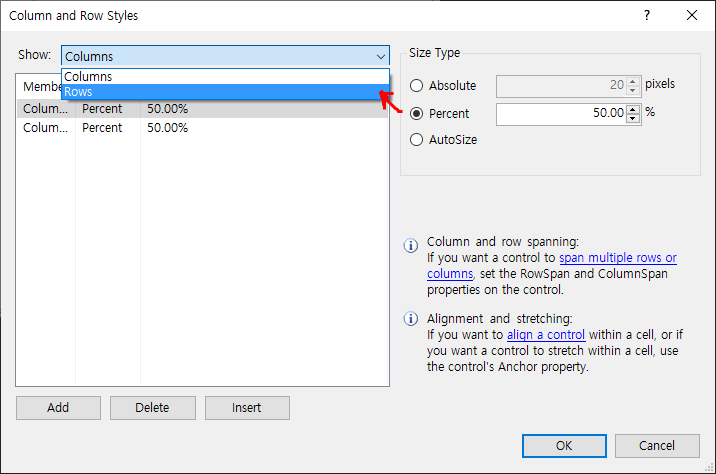
11. Row1과 2도 각각 90%, 10%로 맞춰준뒤 OK버튼을 눌러 빠져나가줍니다.

12. 레이아웃이 변경된걸 보실 수 있습니다.

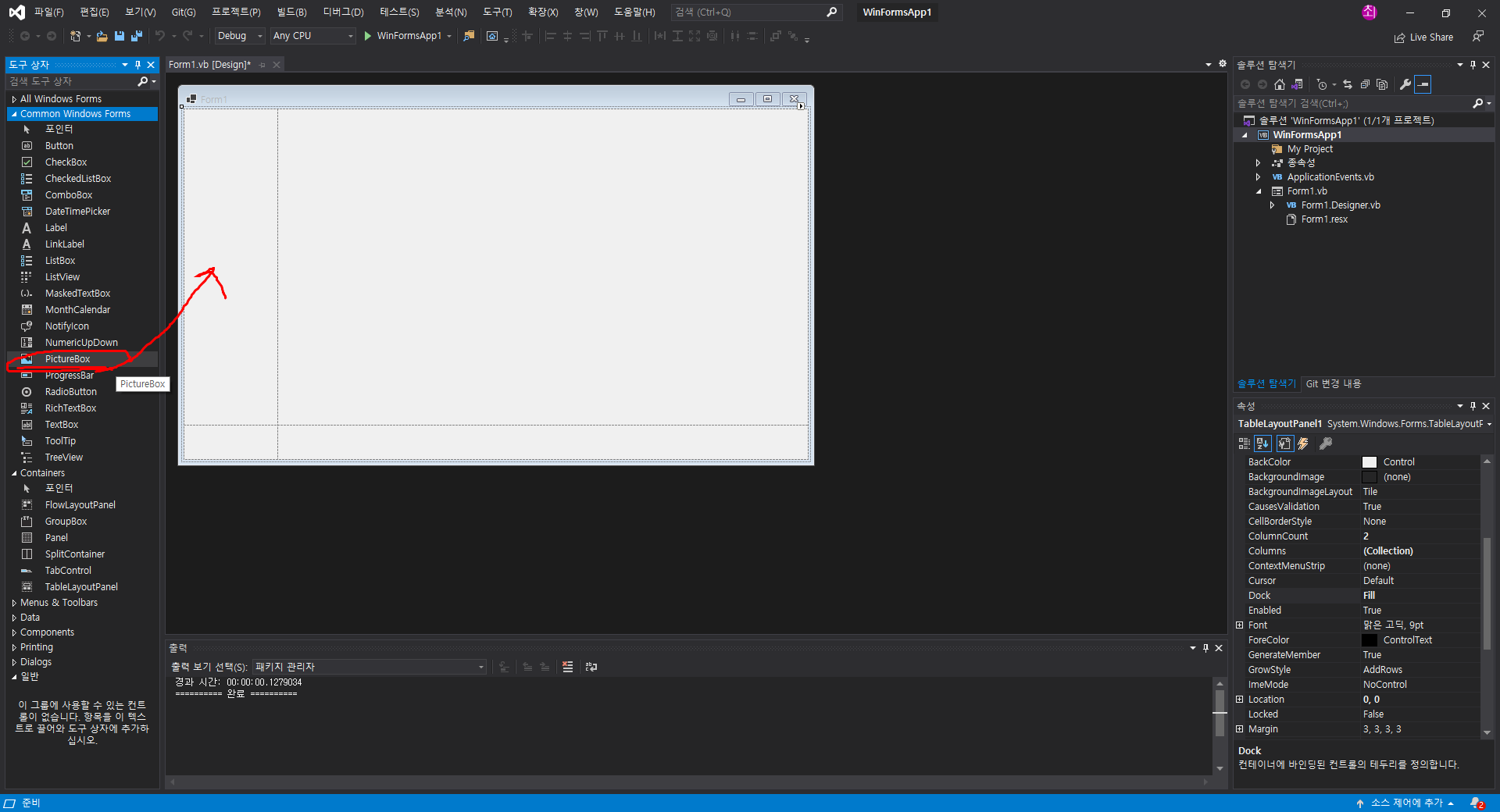
13. 이제 PicturBox를 더블클릭or드래그드롭해서 추가해줍니다.

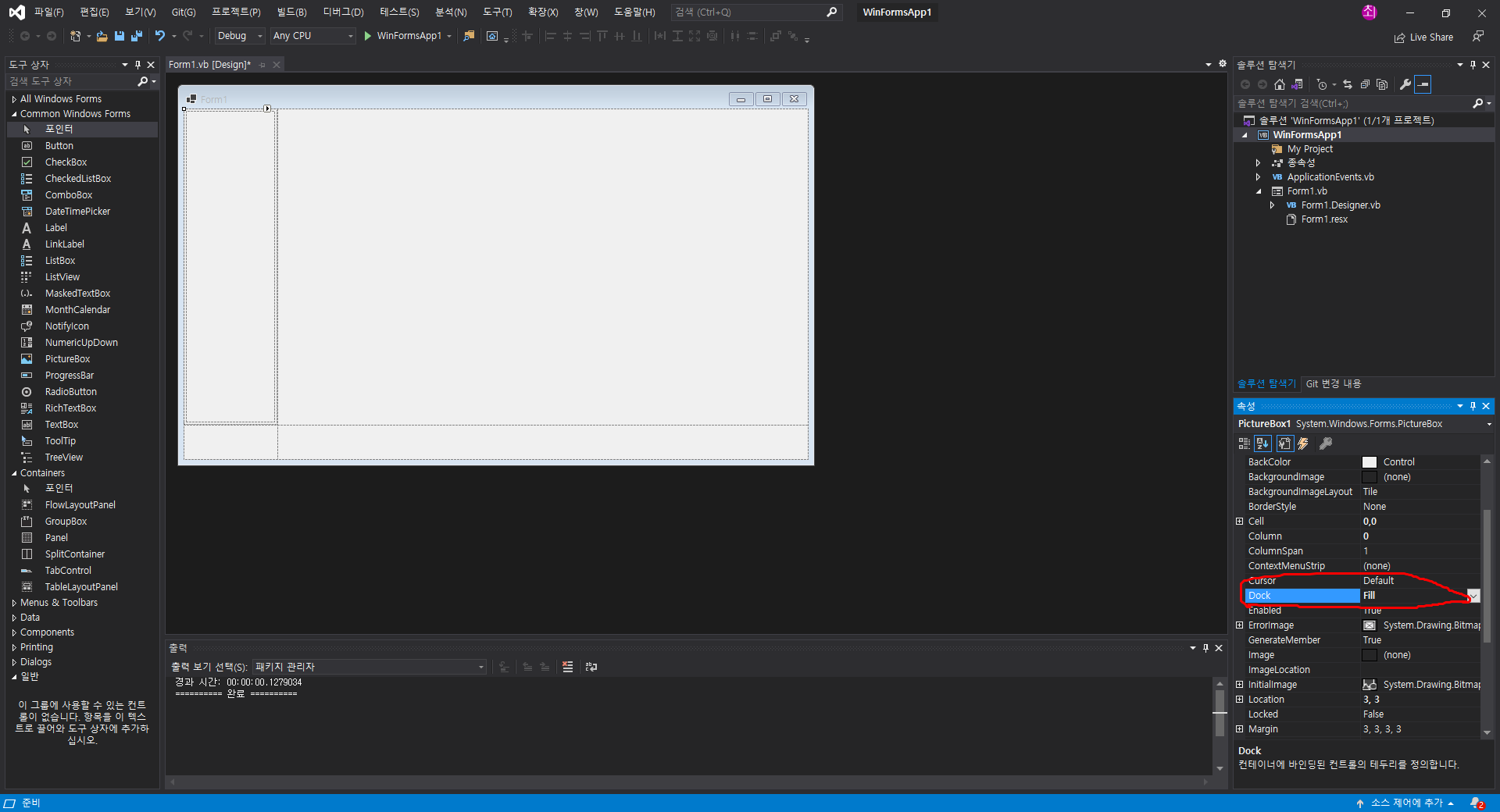
14. 추가한 PicturBox의 Dock 속성값을 Fill로 변경해 셀 안에 딱 맞도록 크기를 조절해주시고

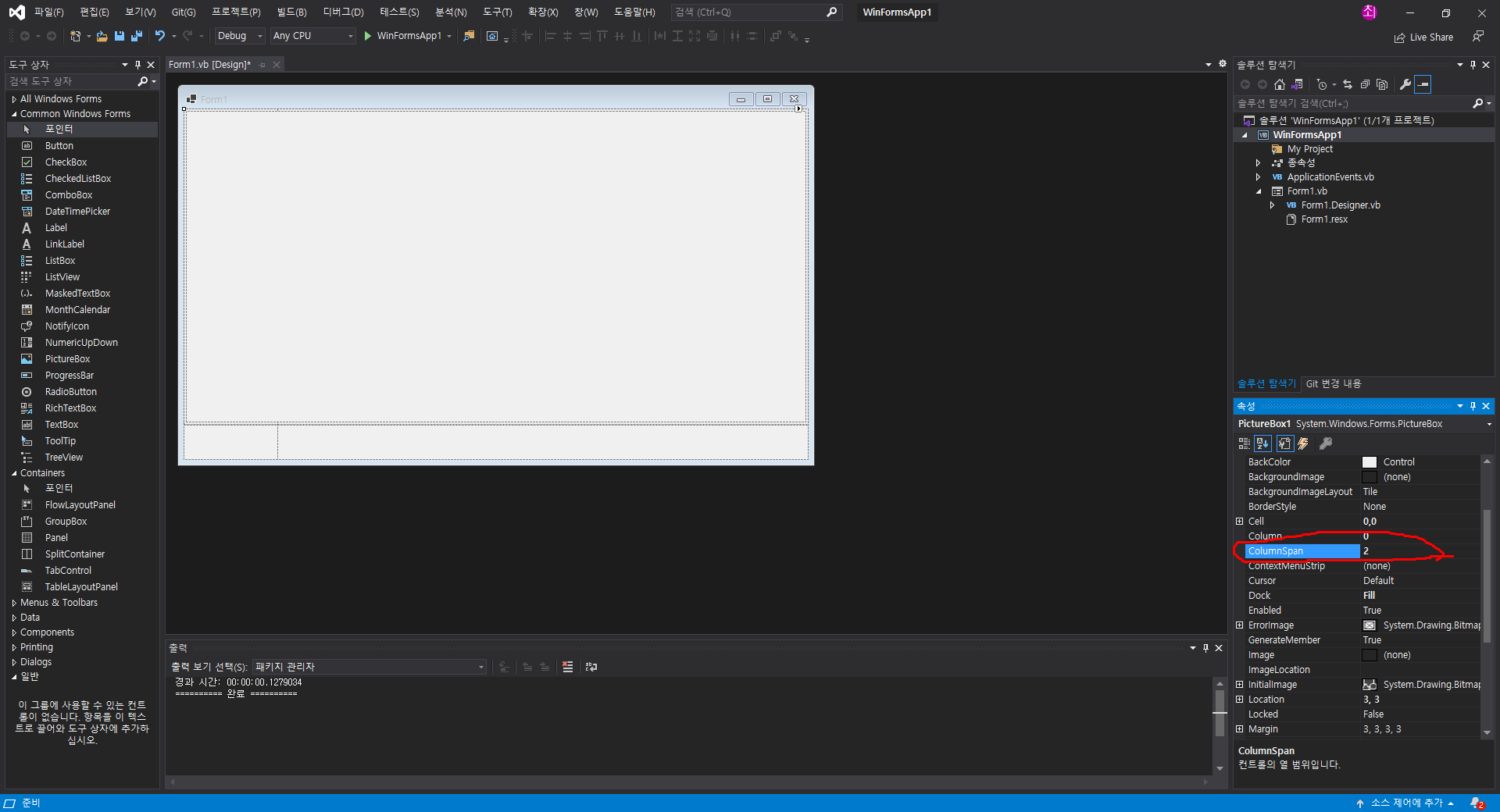
15. ColumnSpan 속성의 값을 '2'로 설정해서 2개의 컬럼영역을 차지하도록 해줍니다.

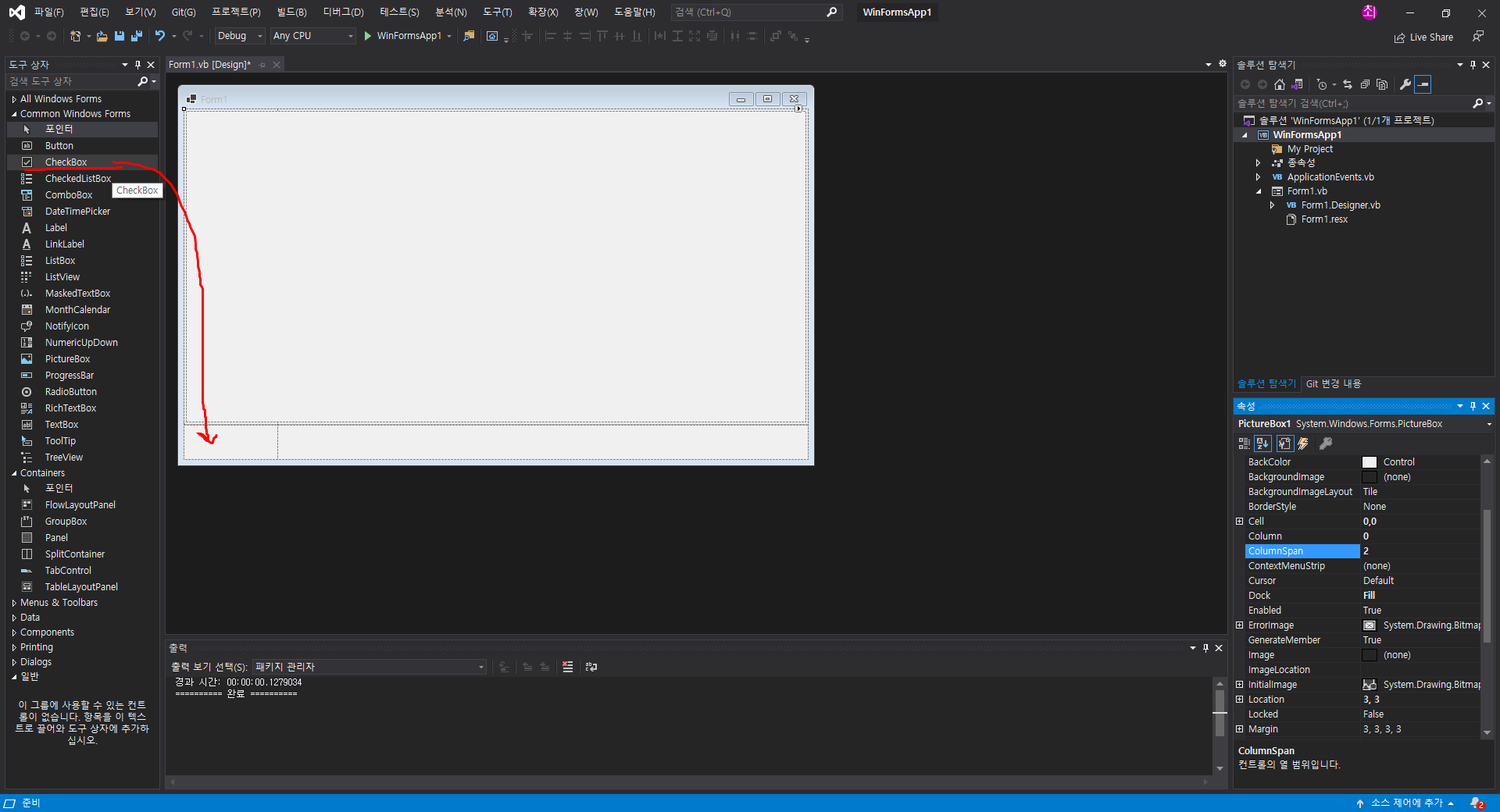
16. 도구상자에서 CheckBox 도구를 추가해줍니다.

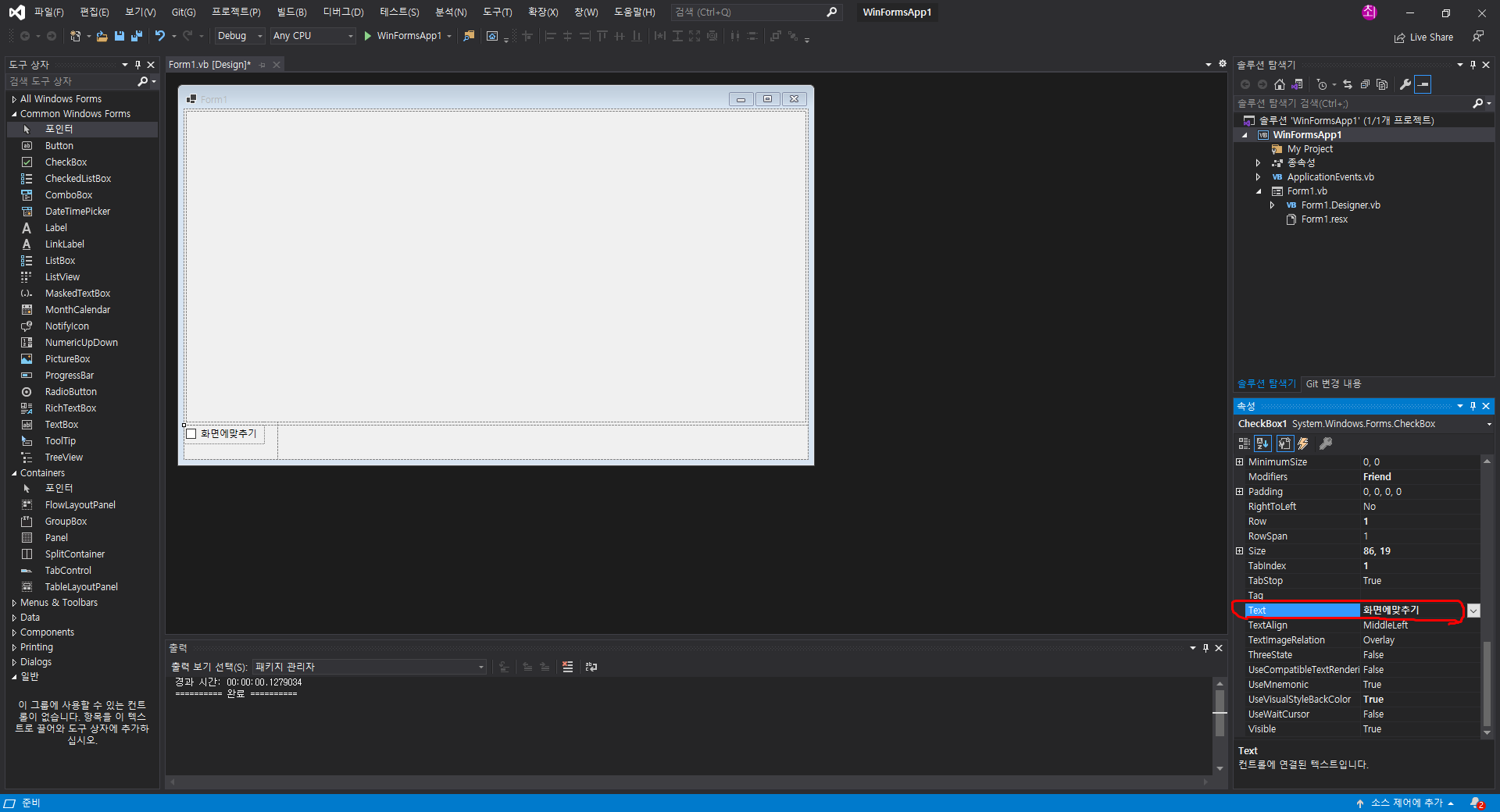
17. 추가한 CheckBox도구의 Text값을 "화면에 맞추기"로 변경해주겠습니다.

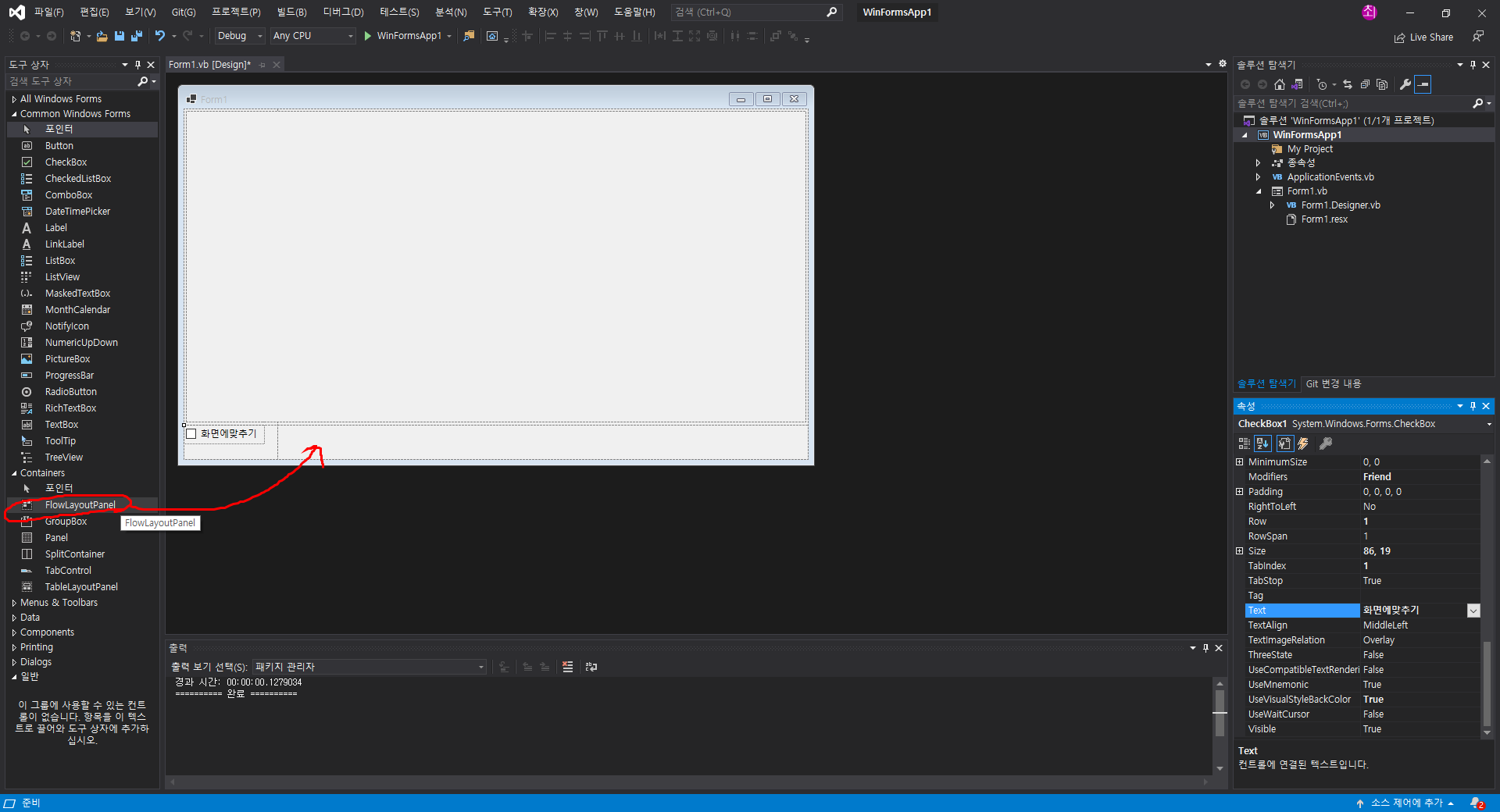
18. 그 다음 (도구상자 - Containers) 에서 FlowLayoutPanel을 더블클릭해 추가해줍니다.

19. 추가한 패널의 Dock값을 마찬가지로 Fill로 만들어줍니다.
이제 앱이 어느정도 형태를 갖추기 시작했습니다 :)


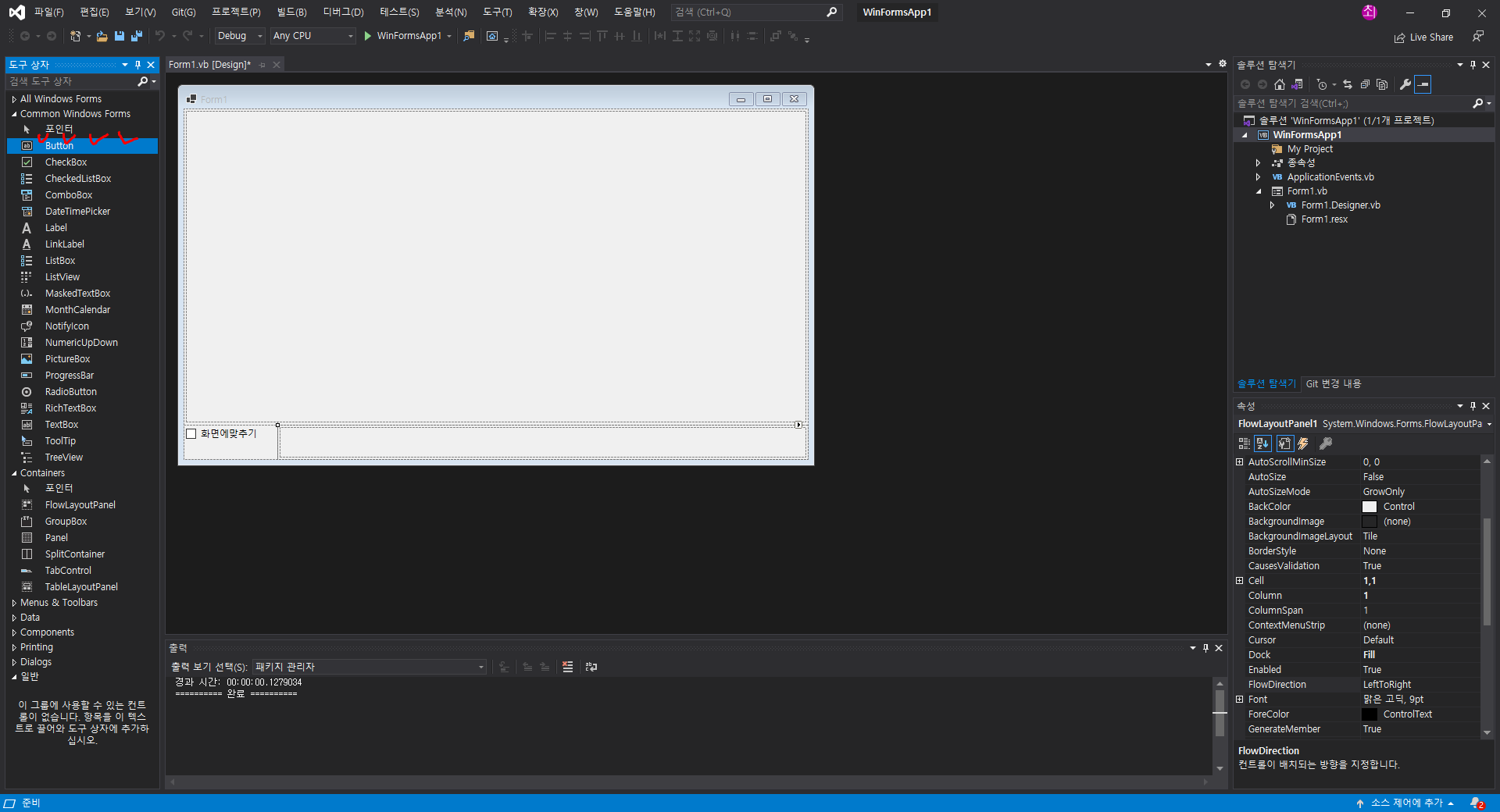
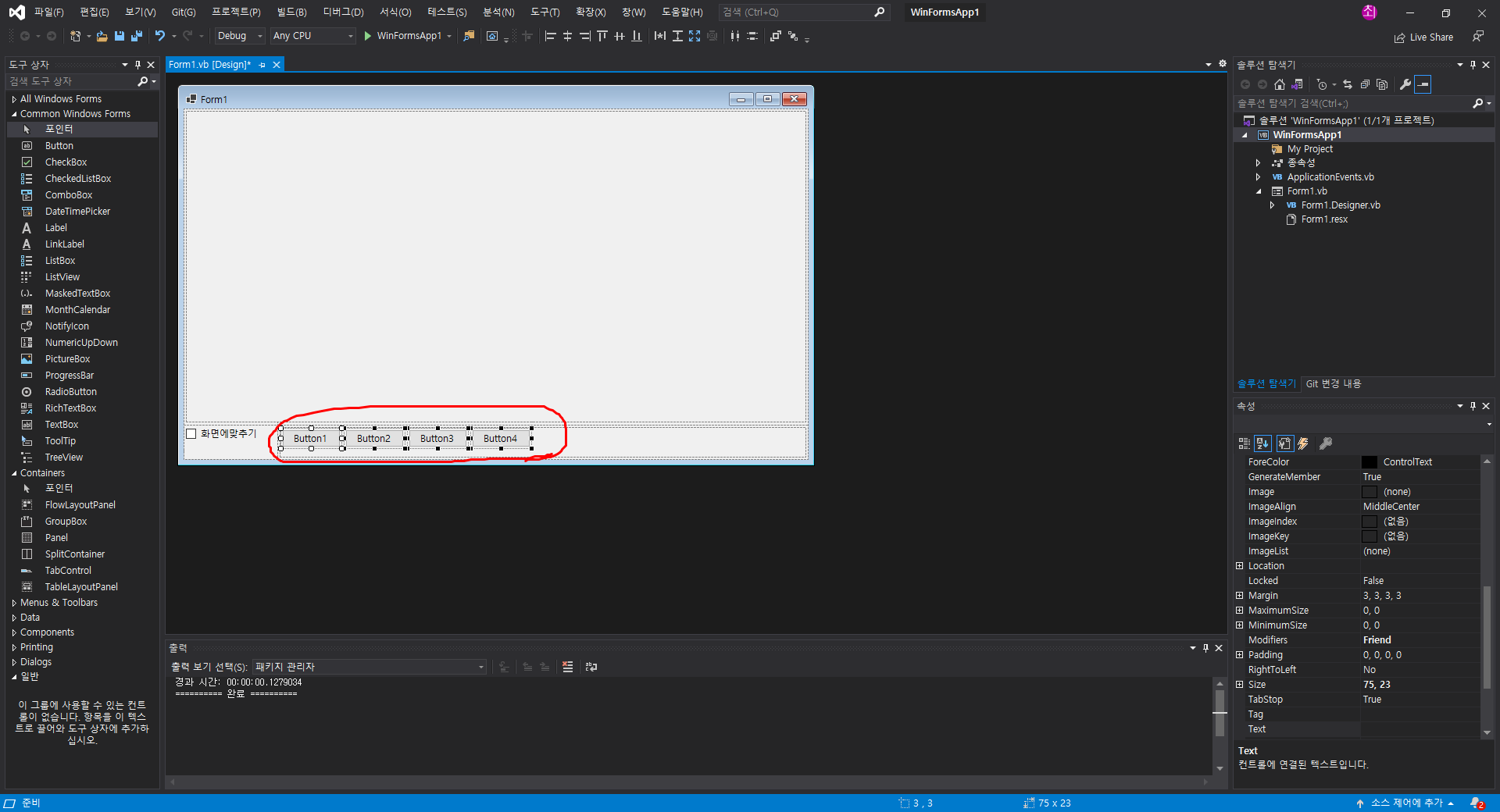
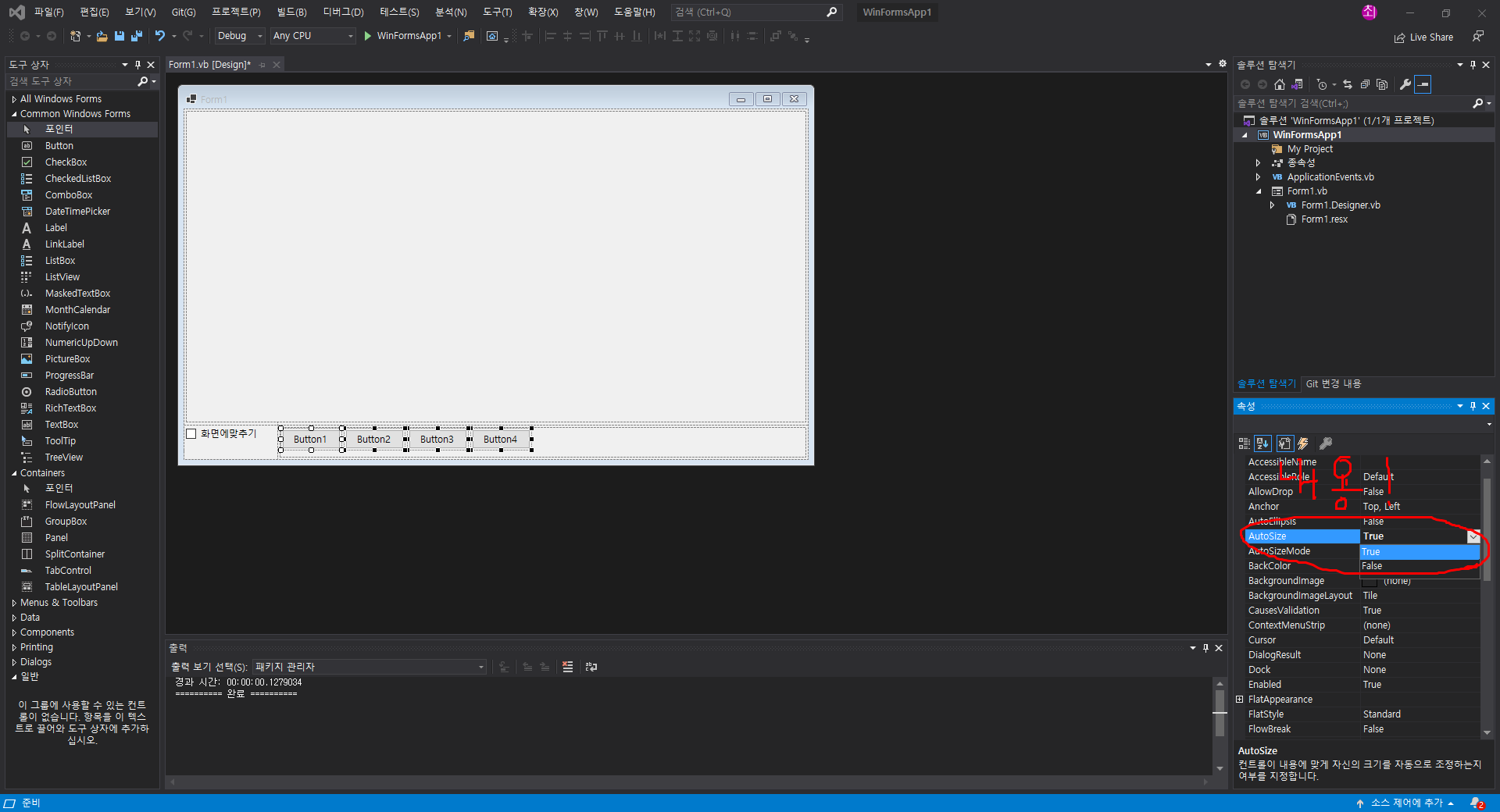
20. 도구상자의 Button 도구를 네 번 연속 더블클릭해서, 총 네 개의 Button 도구를 추가해줍니다.

21. 시프트를 누른 채로 버튼들을 모두 선택해준채로


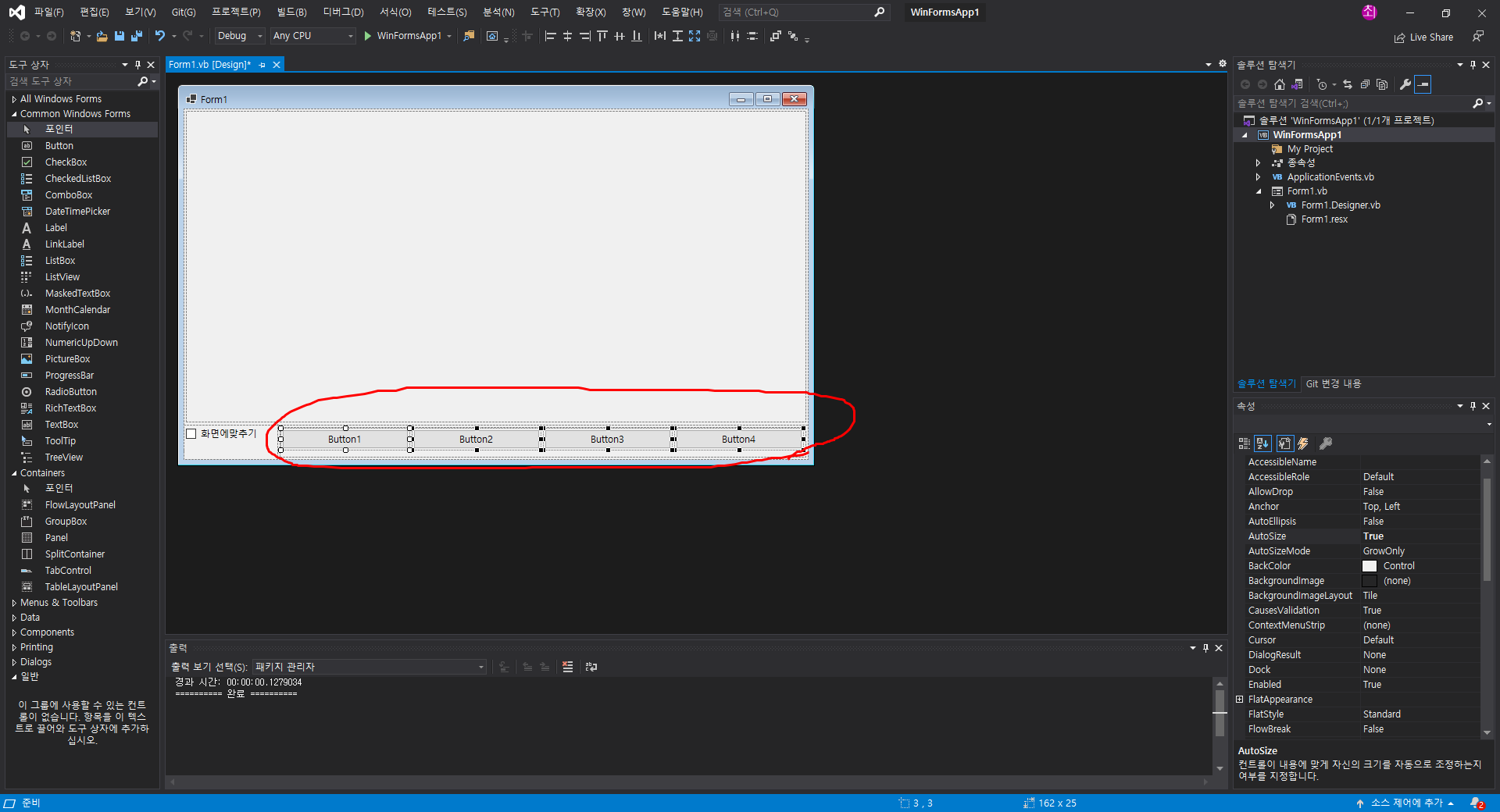
22. 함께 선택된 4개의 버튼의 가장자리를 마우스로 드래그하여 크기를 조절해줍니다.

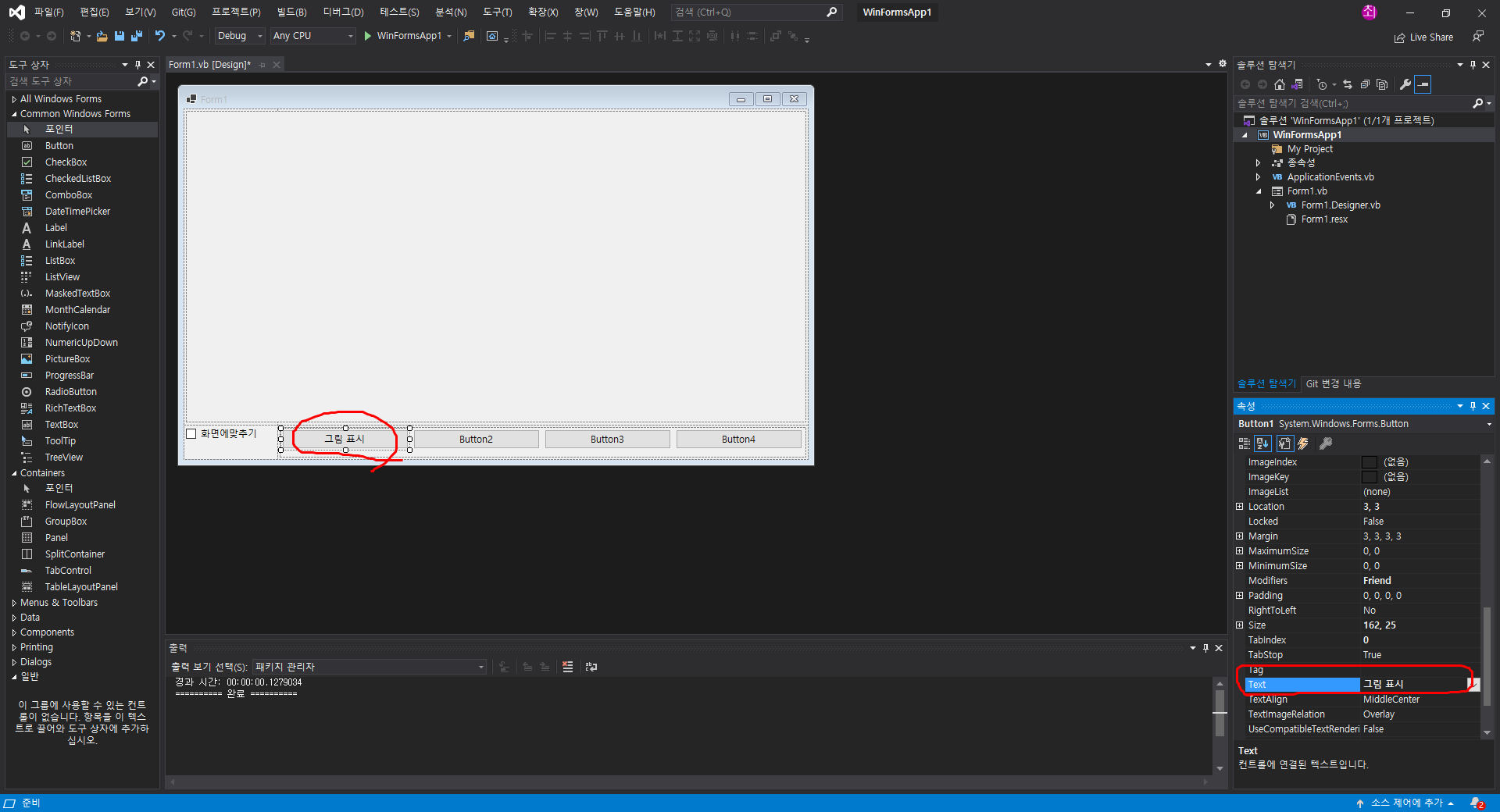
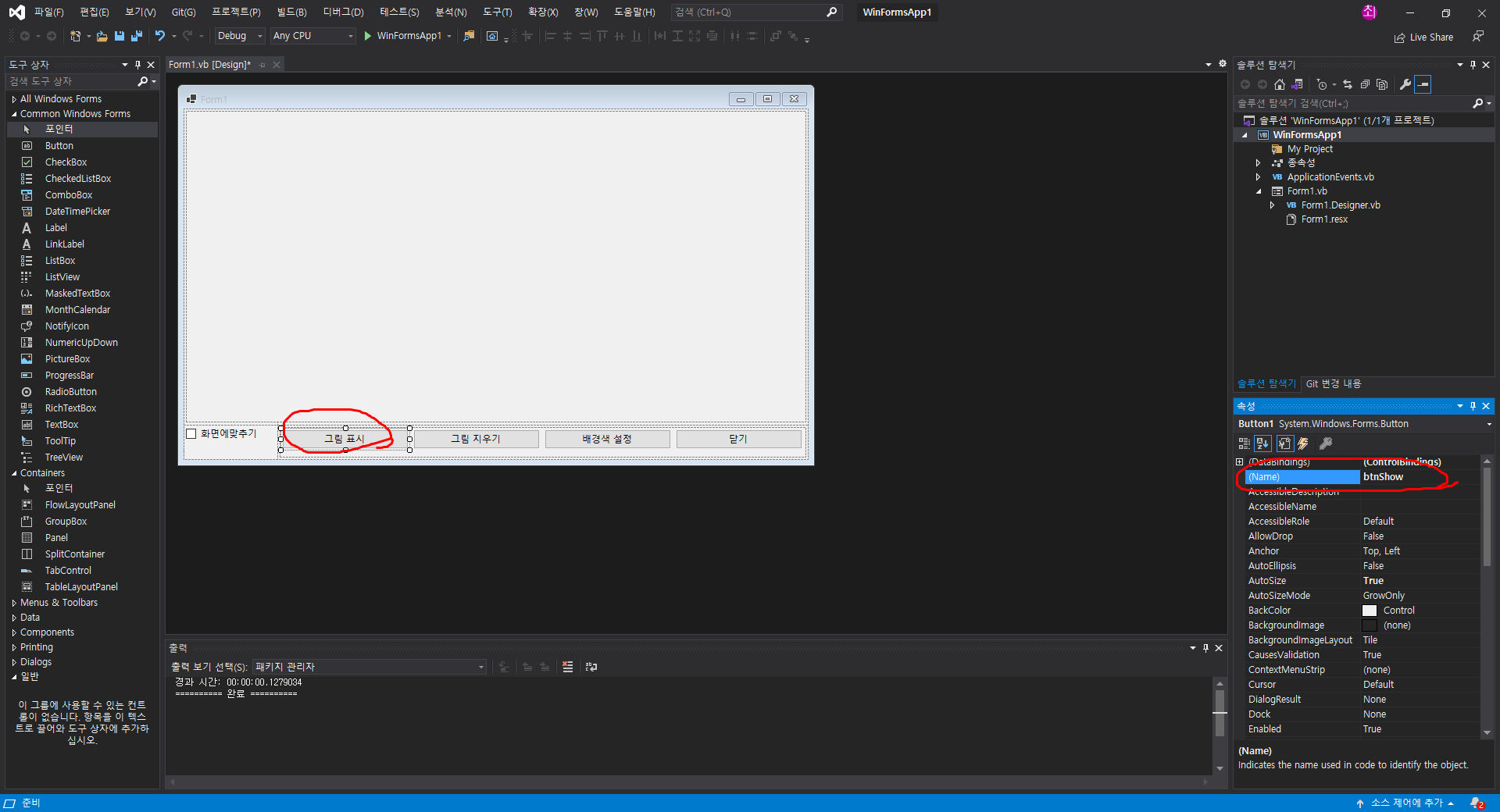
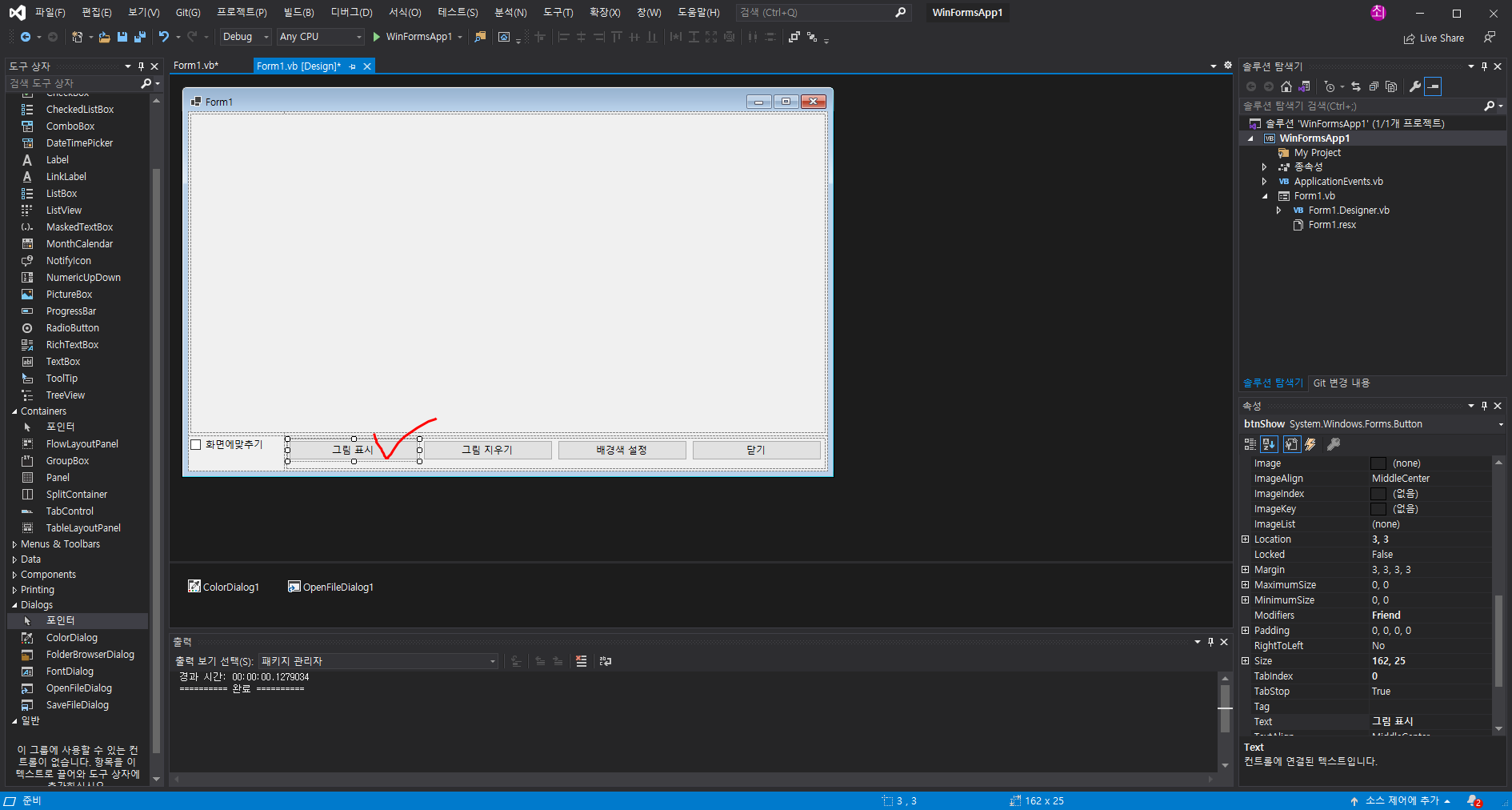
23. Button1의 Text값을 "그림 표시"로 변경해줍니다.

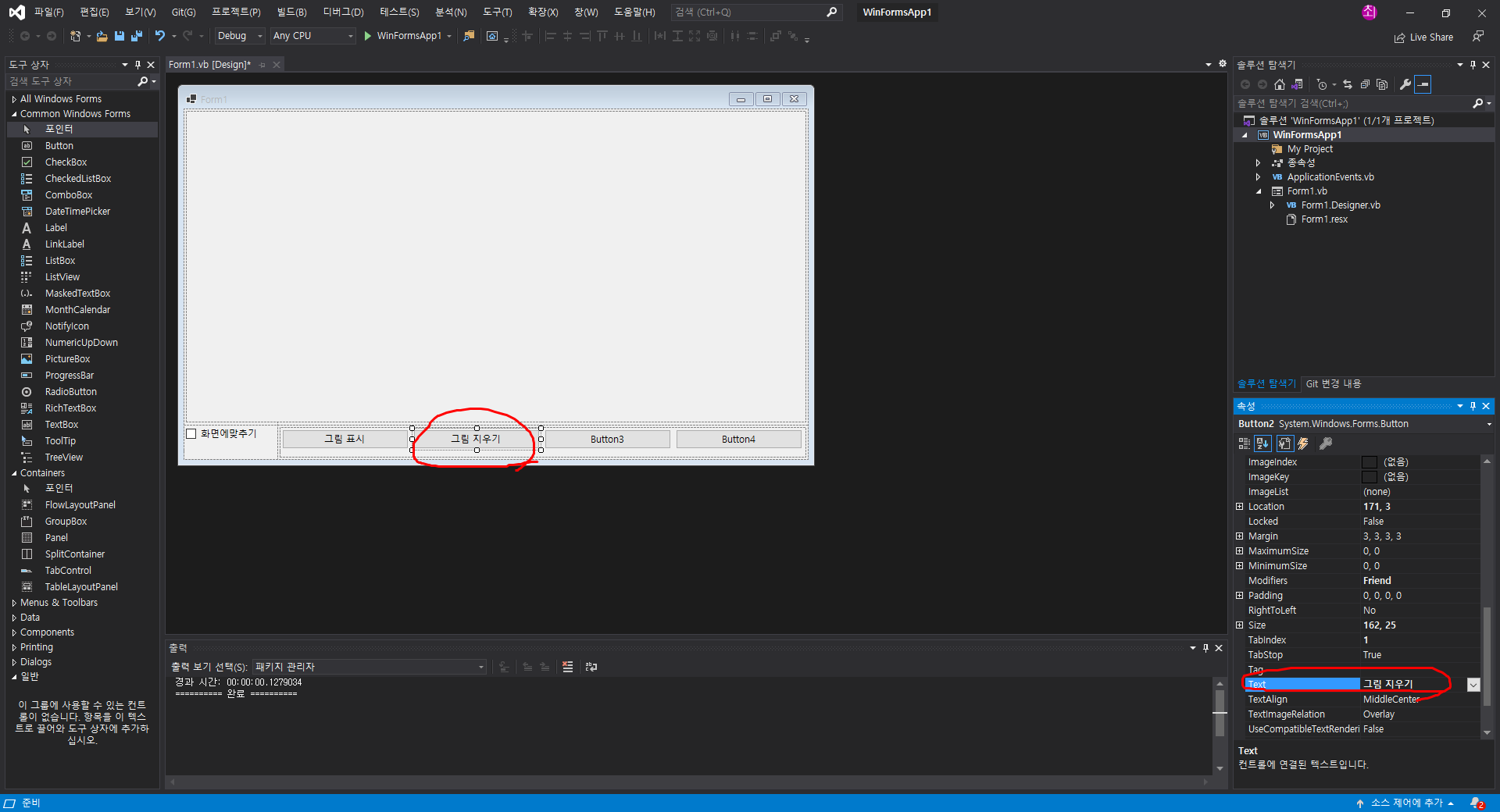
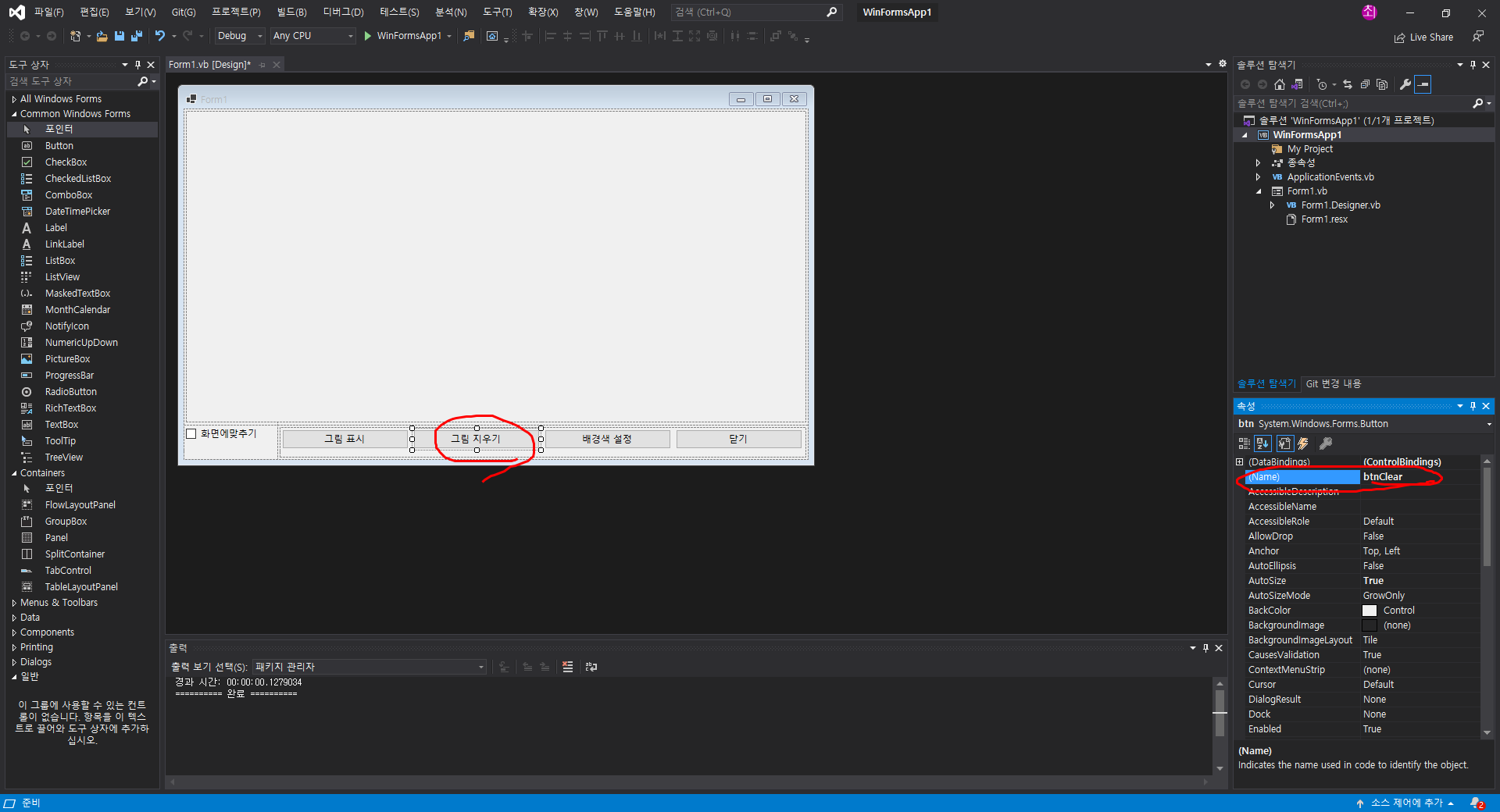
24. Button2의 Text값도 "그림 지우기"로 변경해줍니다.

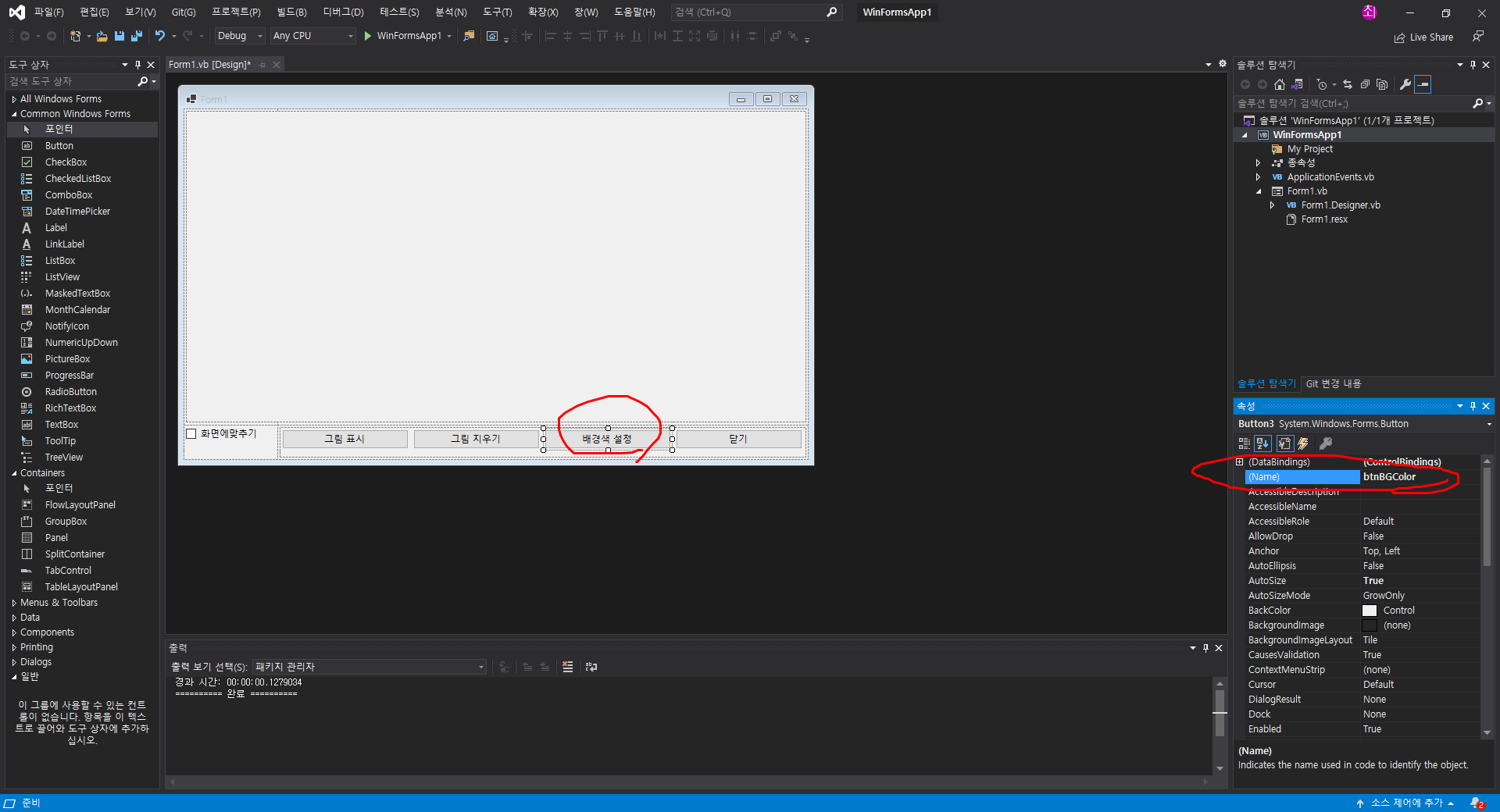
25. Button3의 Text값도 "배경색 설정"으로 변경해줍니다.

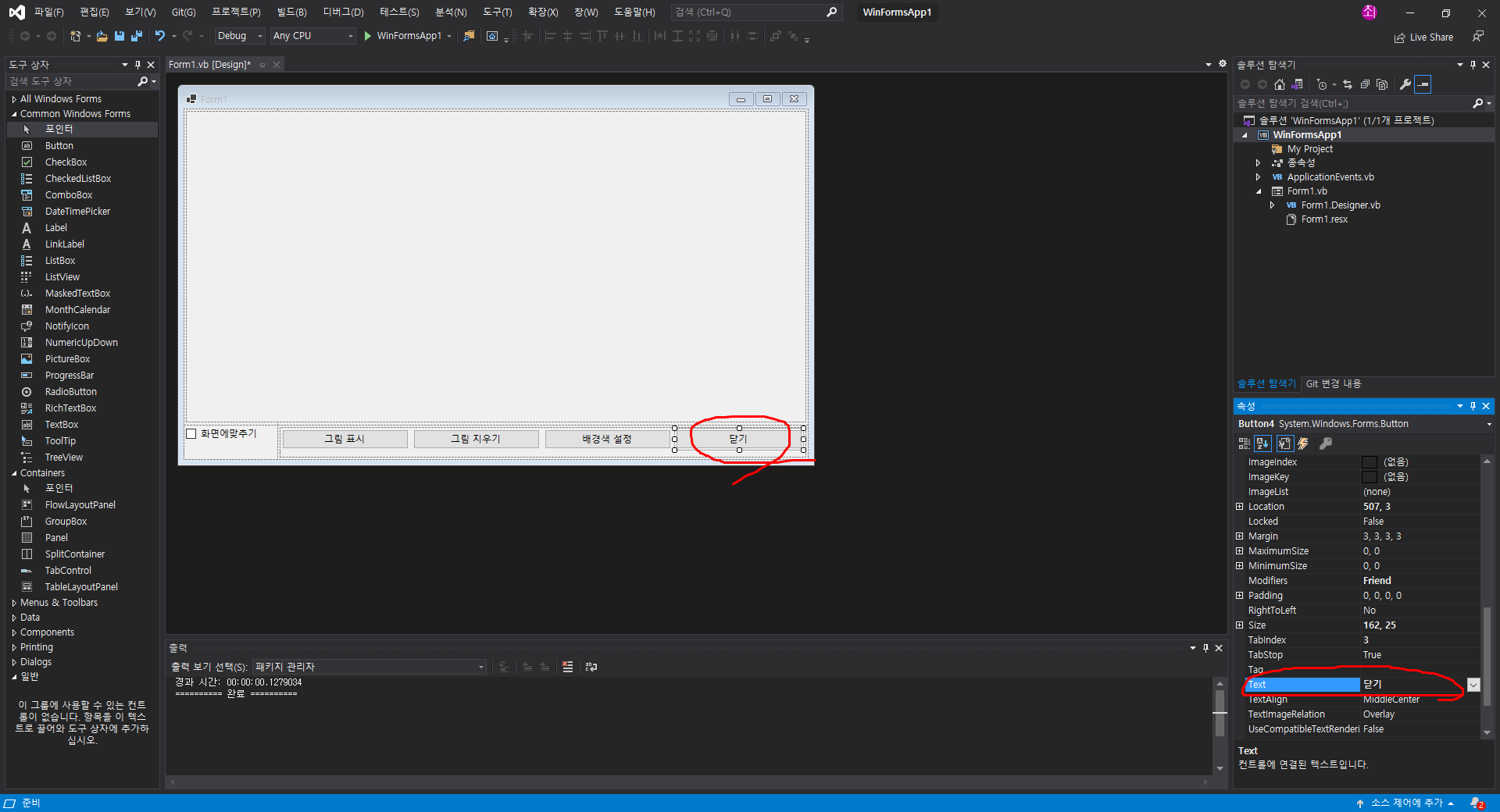
26. Button4의 Text값도 "닫기"로 변경해줍니다.

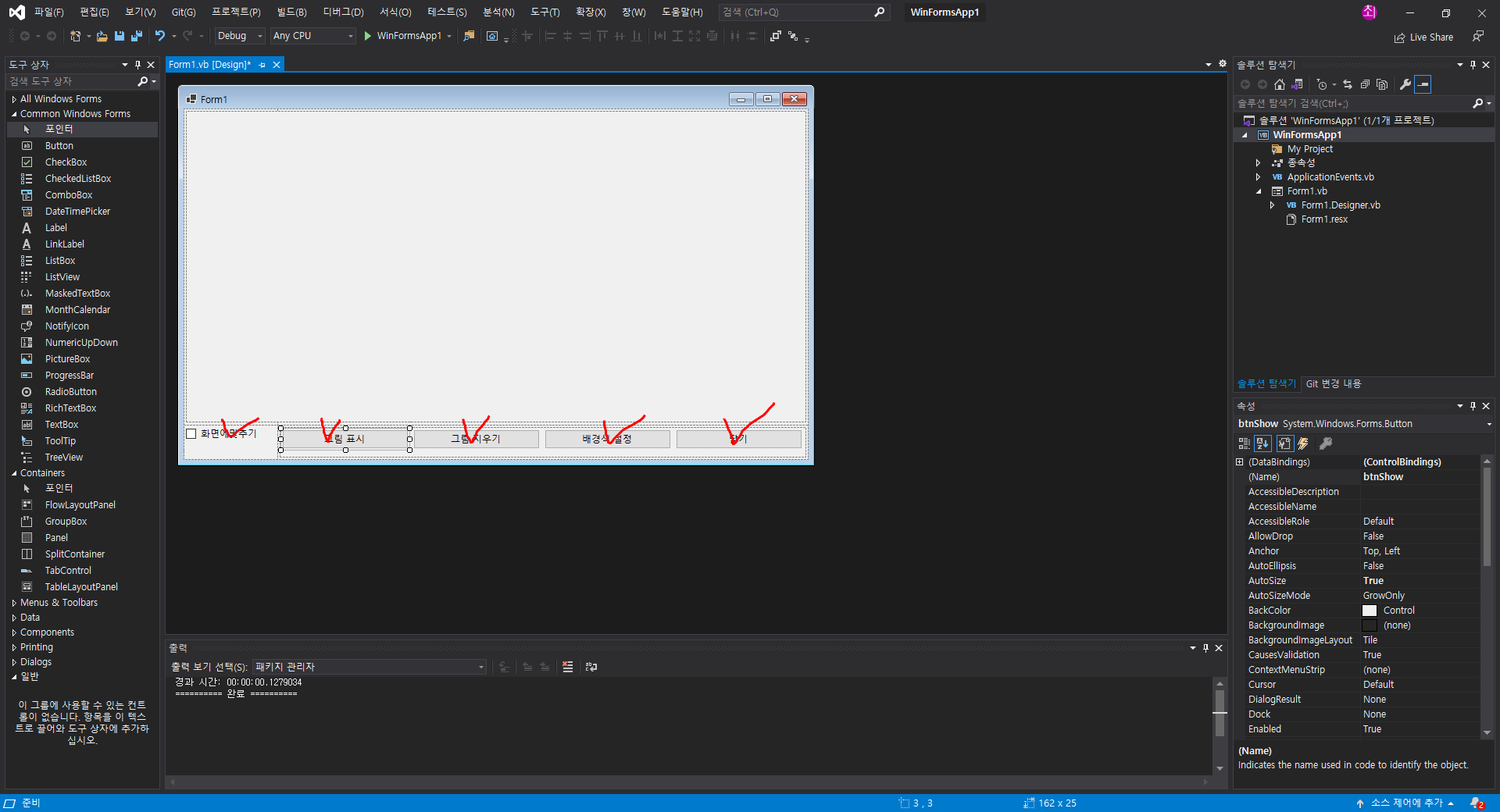
27. "그림 표시" 버튼의 Name 속성값을 "btnShow"로 변경해줍니다.

28. "그림 지우기" 버튼의 Name 속성값을 "btnClear"로 변경해줍니다.

29. "배경색 설정" 버튼의 Name 속성값을 "btnColor"로 변경해줍니다.

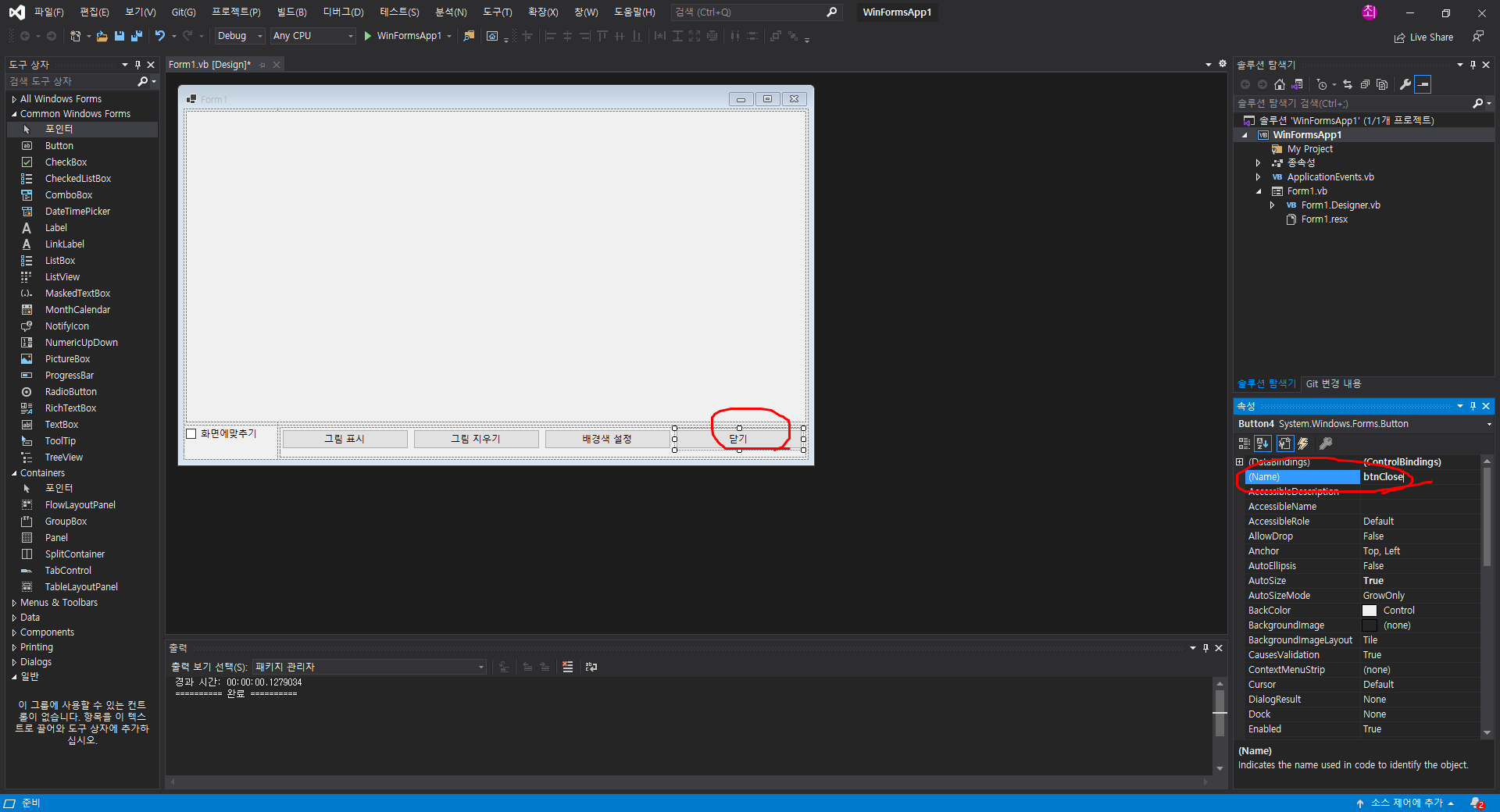
30. "닫기"버튼의 Name속성값을 "btnClose"로 변경해줍니다.

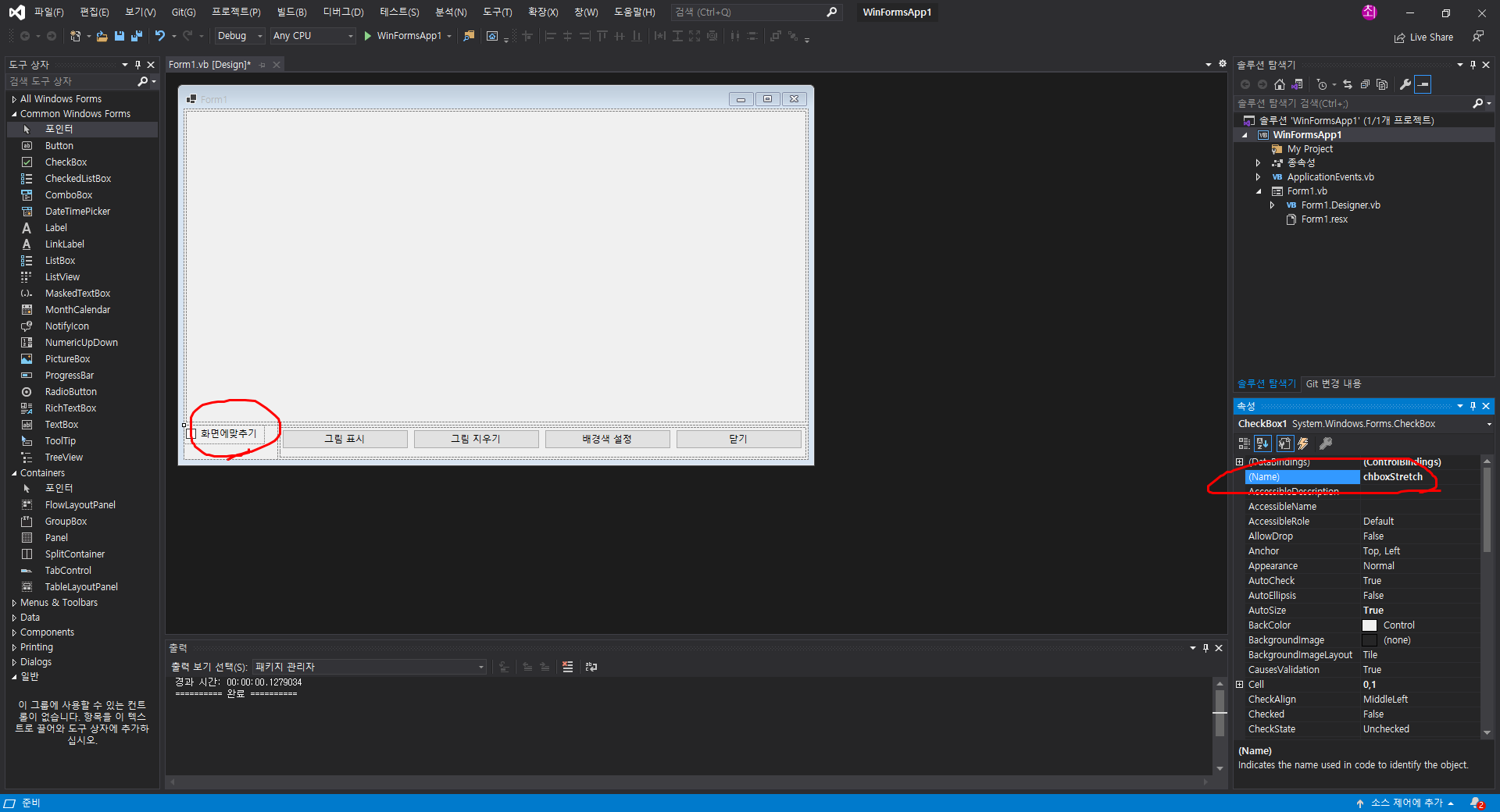
31. "화면에 맞추기" 체크박스의 Name값도 "chBoxStretch"로 변경해줍니다.
여기까지 모두 준비가 끝났으면 이제 각 도구들의 기능을 만들어줄 차례입니다.

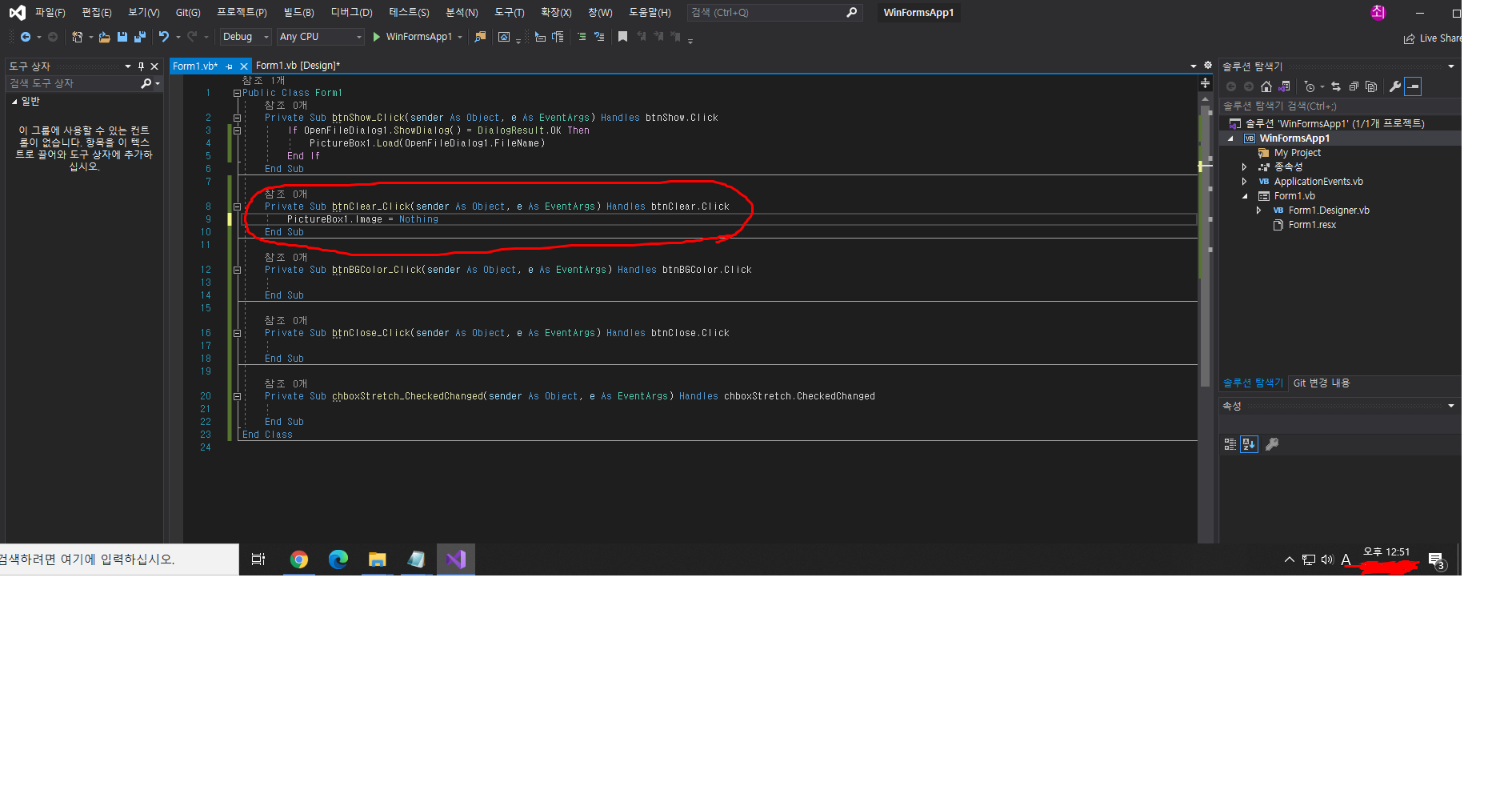
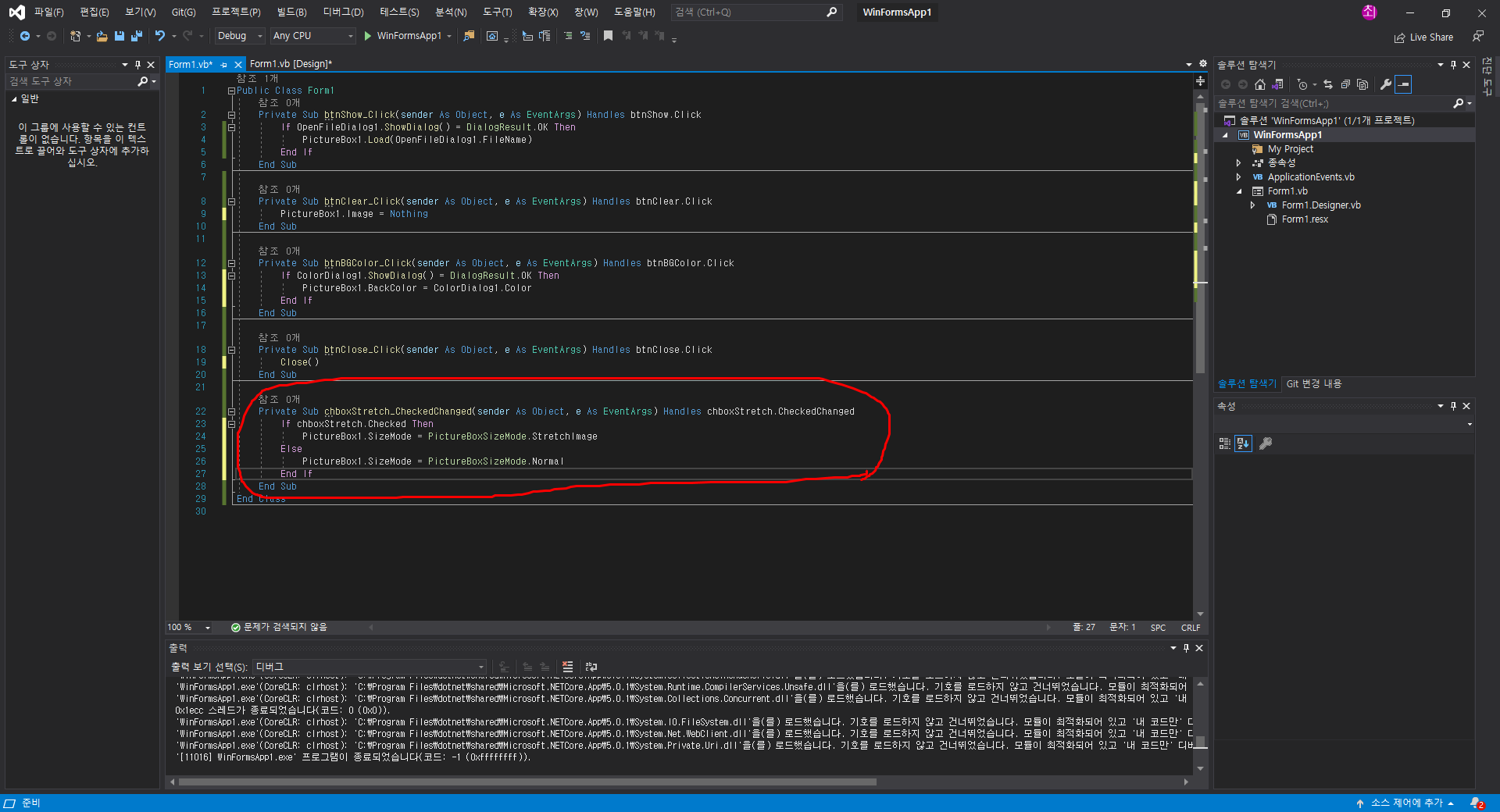
32. 각 도구들을 더블클릭 해주셔서

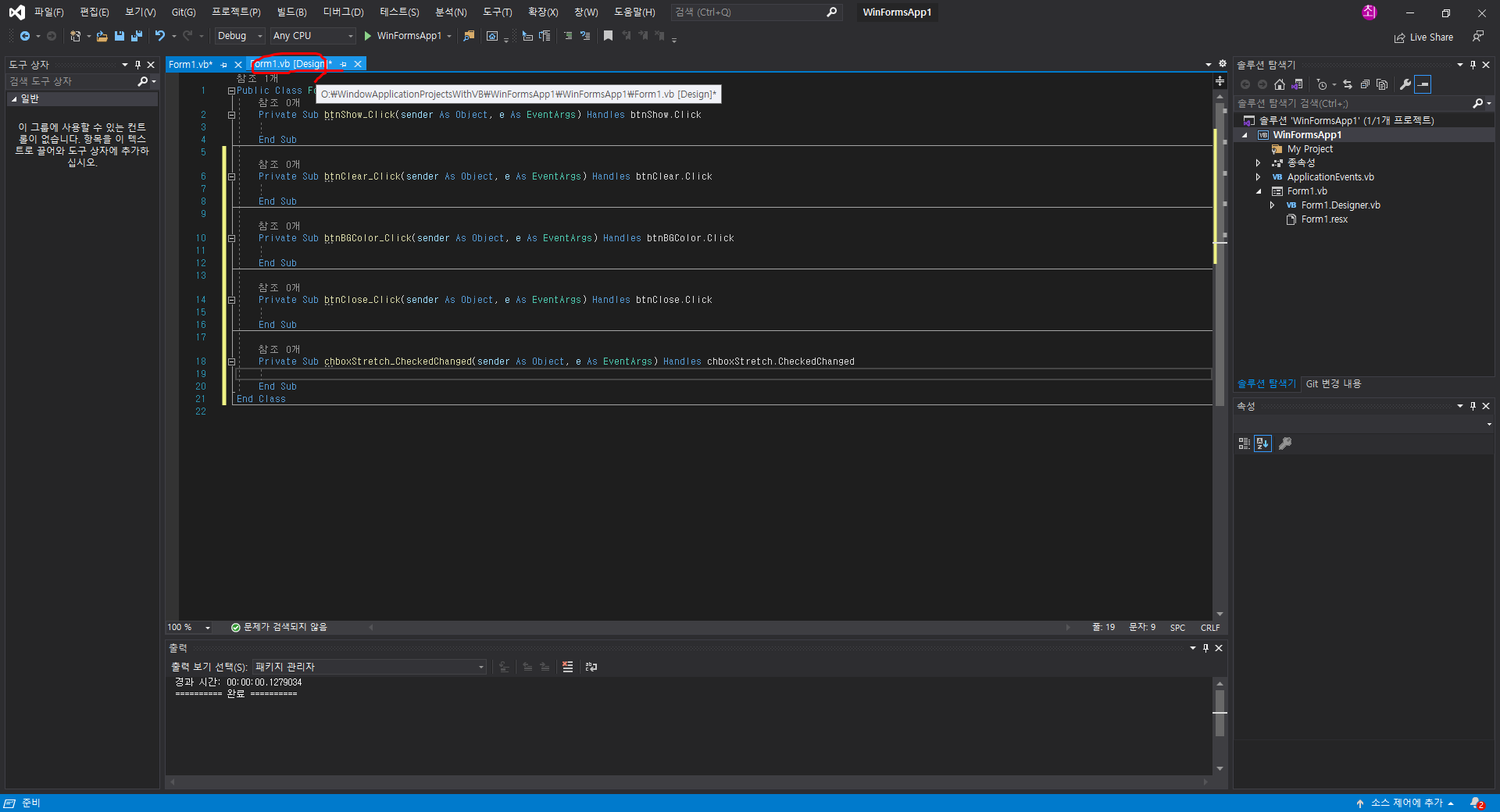
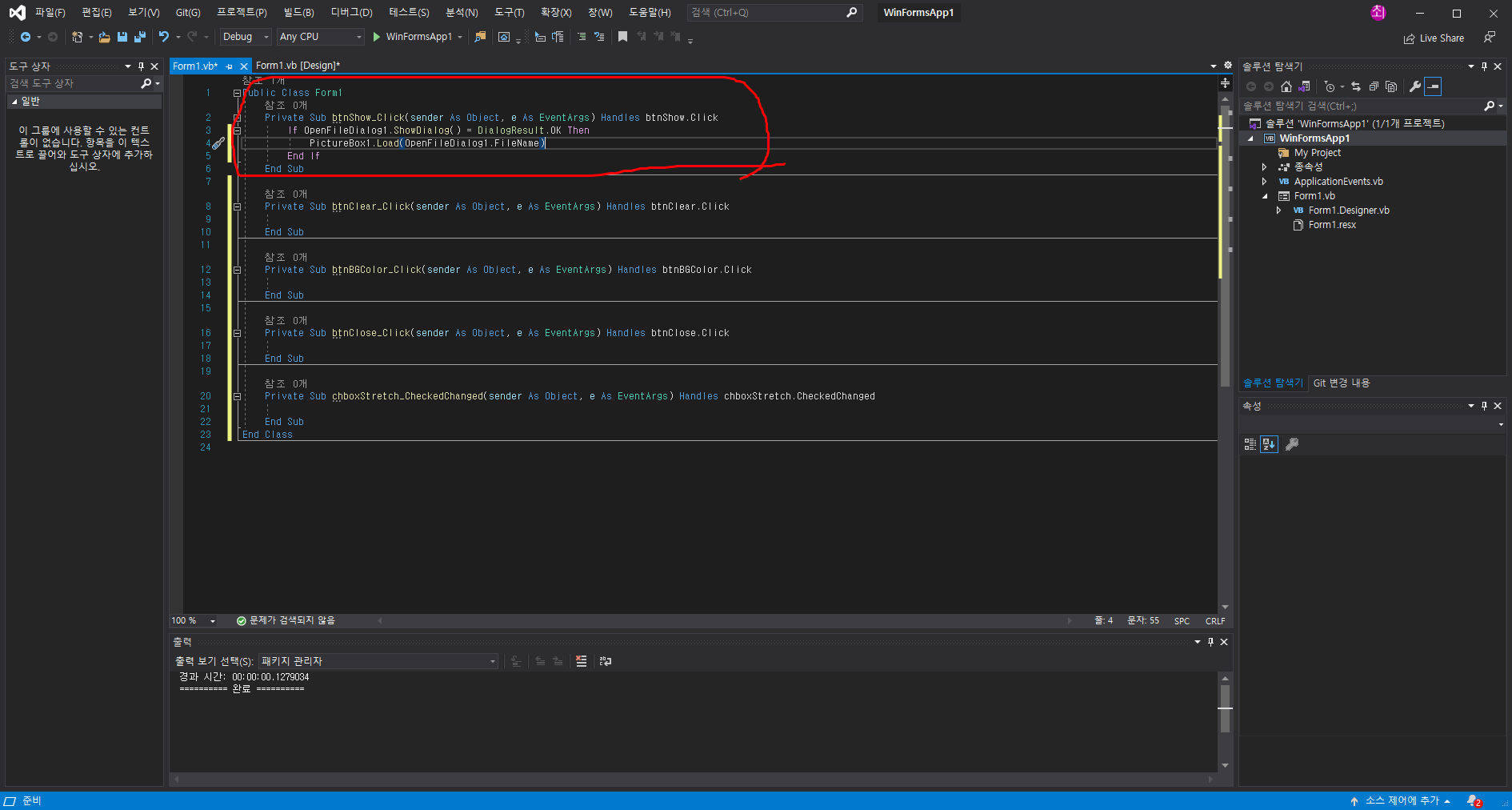
33. 이렇게 각각의 메소드들을 추가해주신 다음

34. 상단의 탭을 선택하셔서 다시 디자인 탭으로 이동해줍니다.

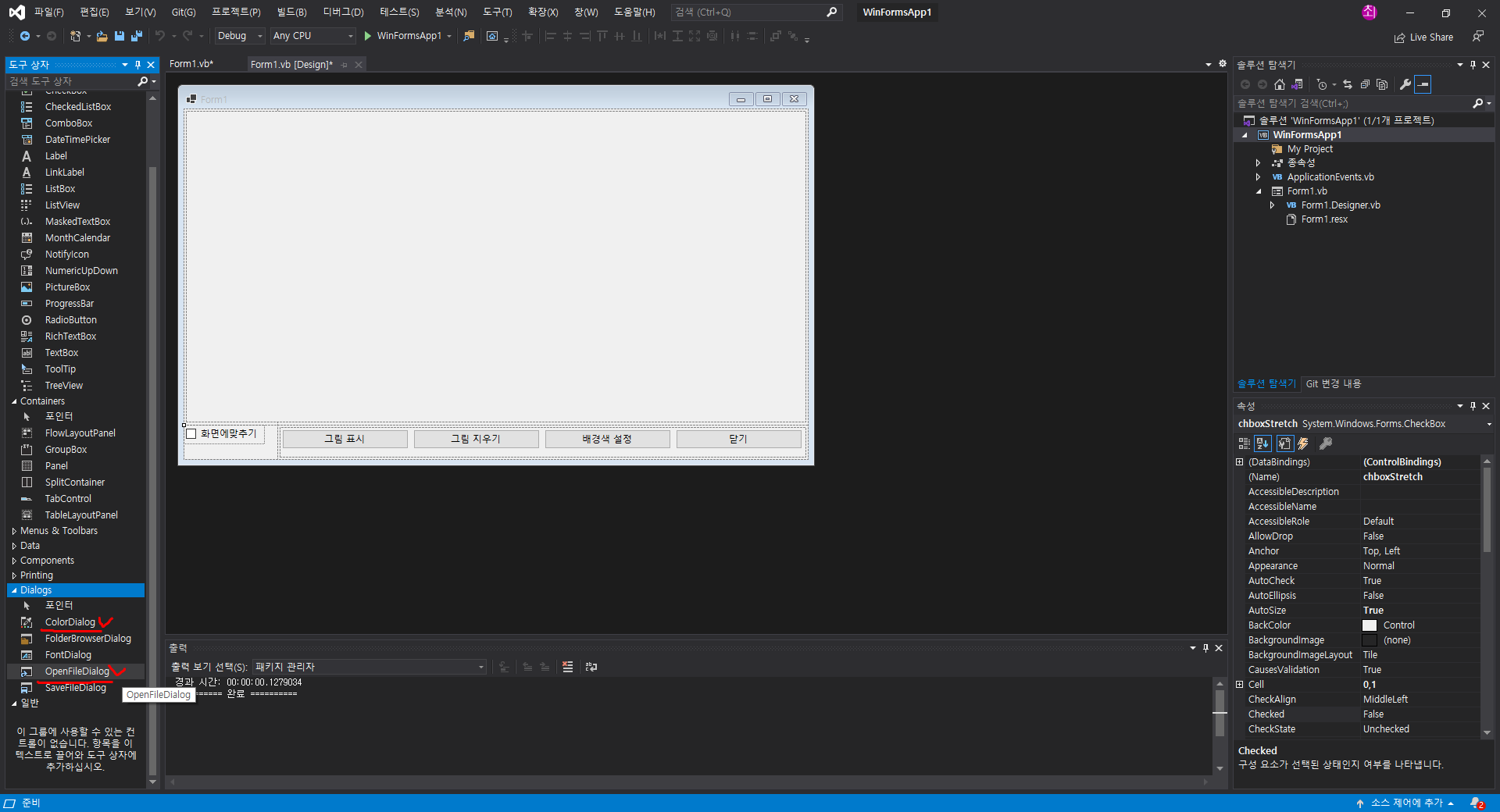
35. 도구상자의 Dialogs 내부의

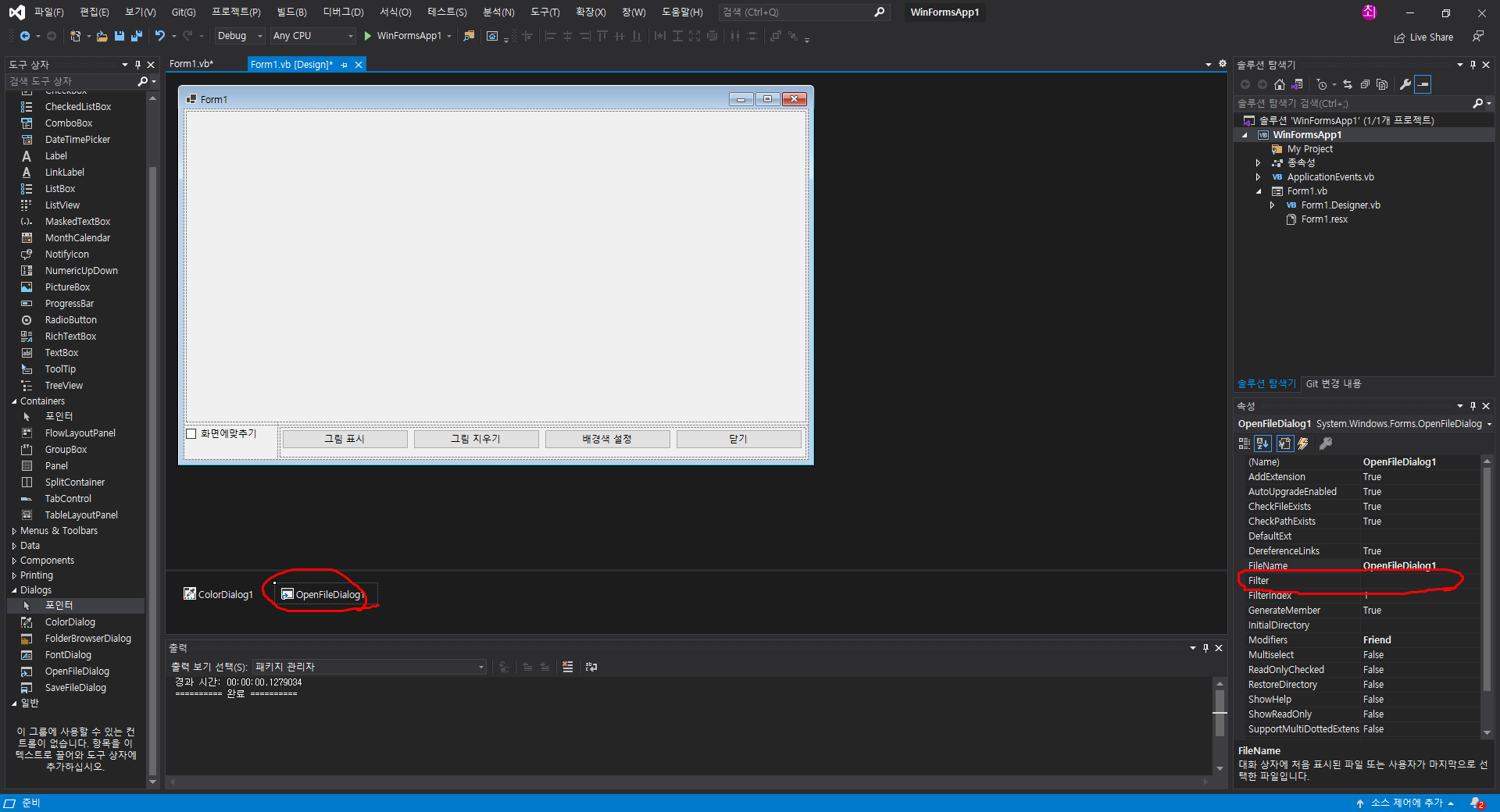
36. ColorDialog와 OpenFileDialog를 각각 더블클릭해서 추가해줍니다.

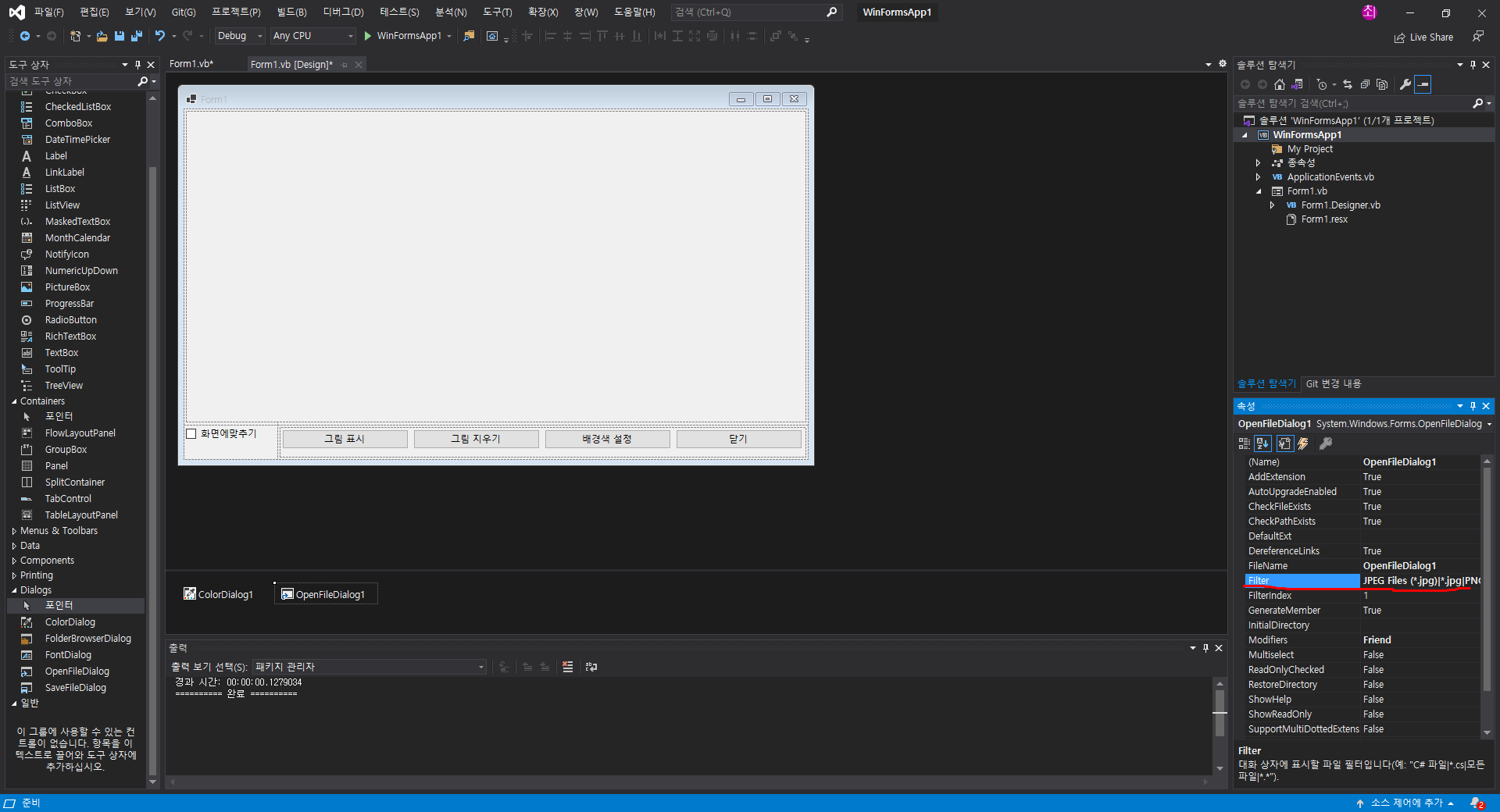
37. 이렇게 추가된 OpenFileDialog부터 손봐주겠습니다. 우선 Filter 속성을 찾아주시고,

38. 속성값으로 나중에 읽어오길 원하는 그림파일의 확장자명들을 추가해줍니다.
JPEG Files (*.jpg)|*.jpg|PNG Files (*.png)|*.png|BMP Files (*.bmp)|*.bmp|All files (*.*)|*.* <--- 이거 복붙하세요~!

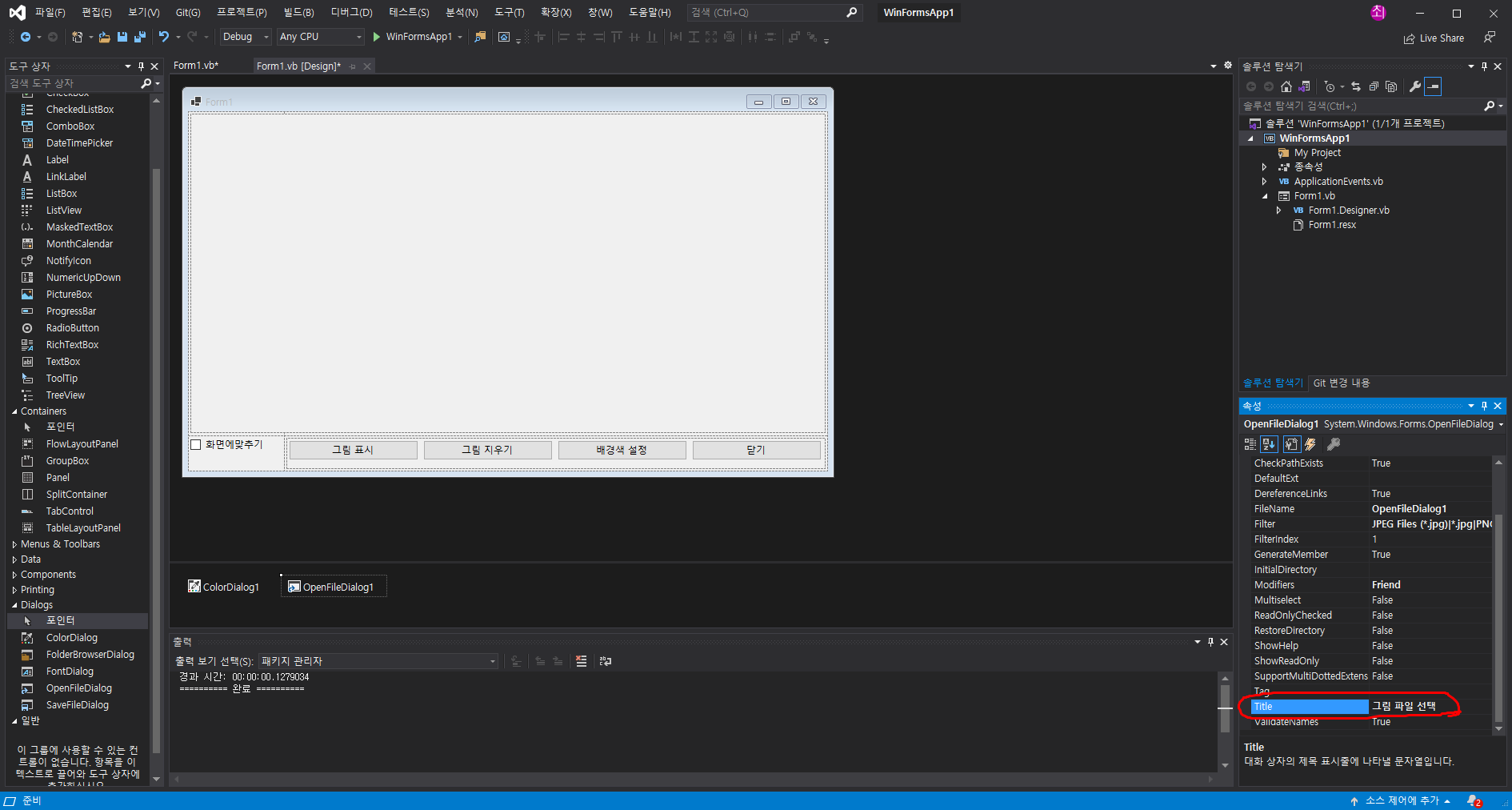
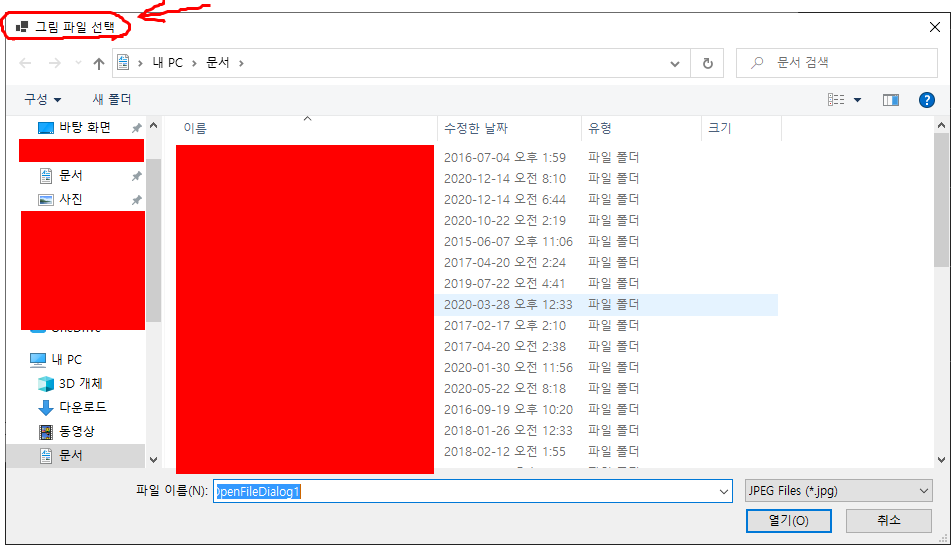
39. Title값은 그림파일을 추가할 때 열리는 대화창의 제목입니다. "그림 파일 선택" 으로 바꿔줍니다.

40. 그림 표시 버튼을 더블클릭해 메소드 화면으로 이동해줍니다.

41. 위와같이 입력해줍니다.
그림파일 불러오기 다이얼로그의 버튼이 OK가 눌렸을 경우 -> 선택된 그림파일을 PickturBox에 로드해주겠다는 내용입니다.

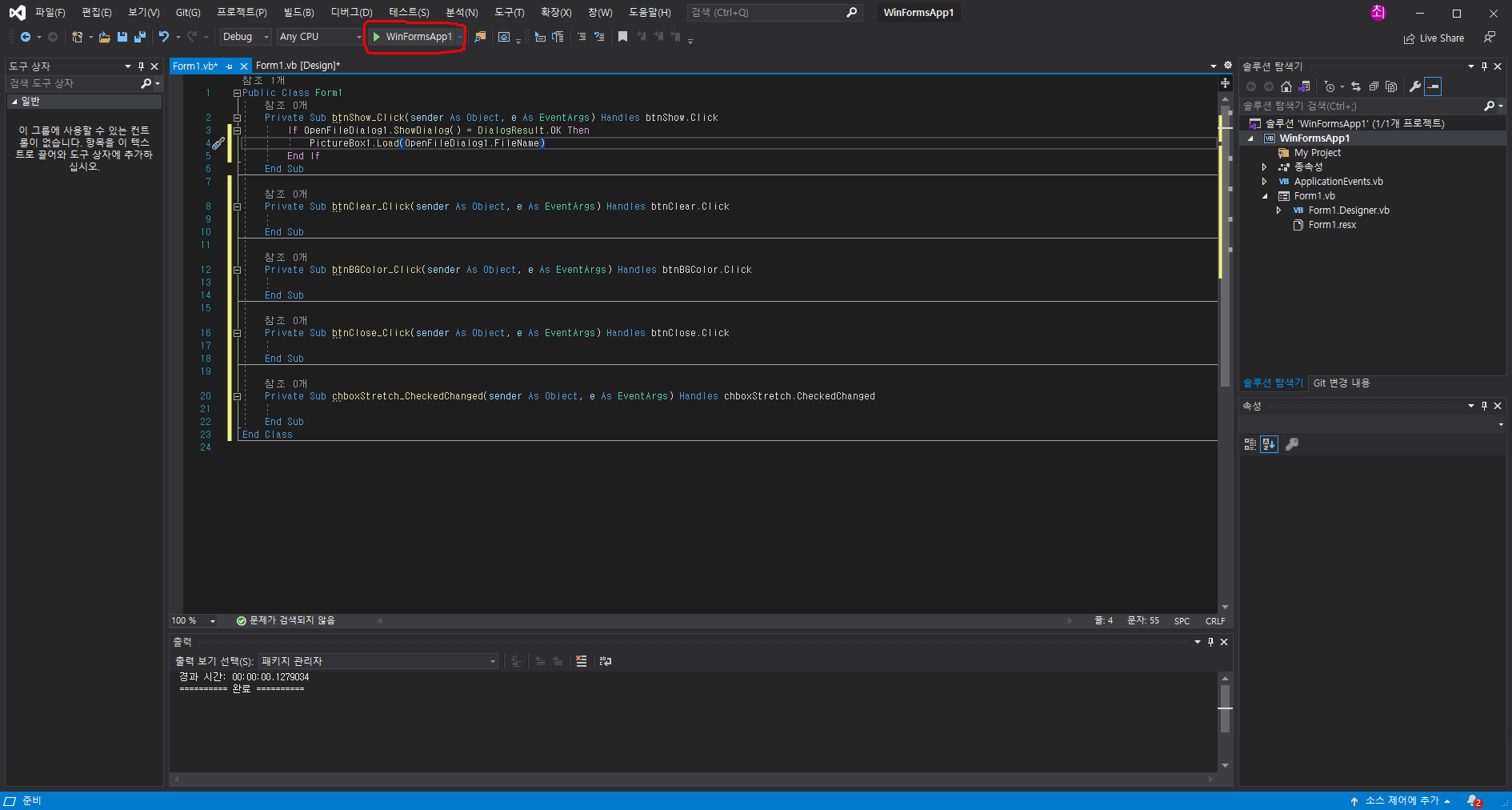
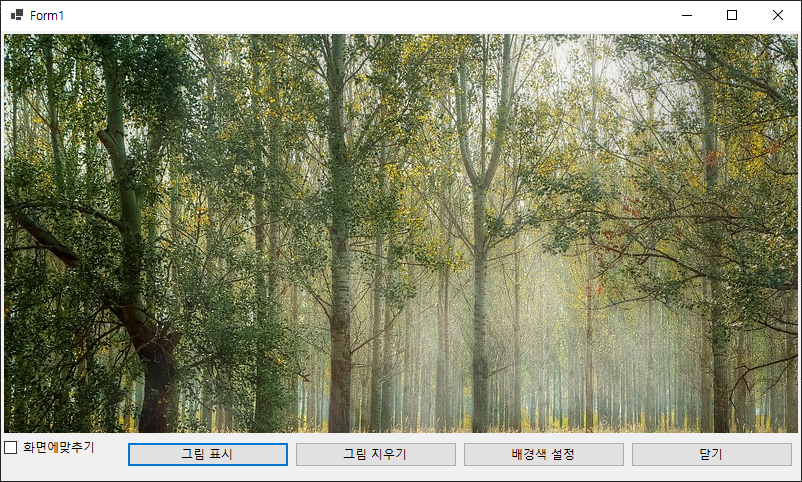
42. 실행해서 확인해봅니다.



짠 !
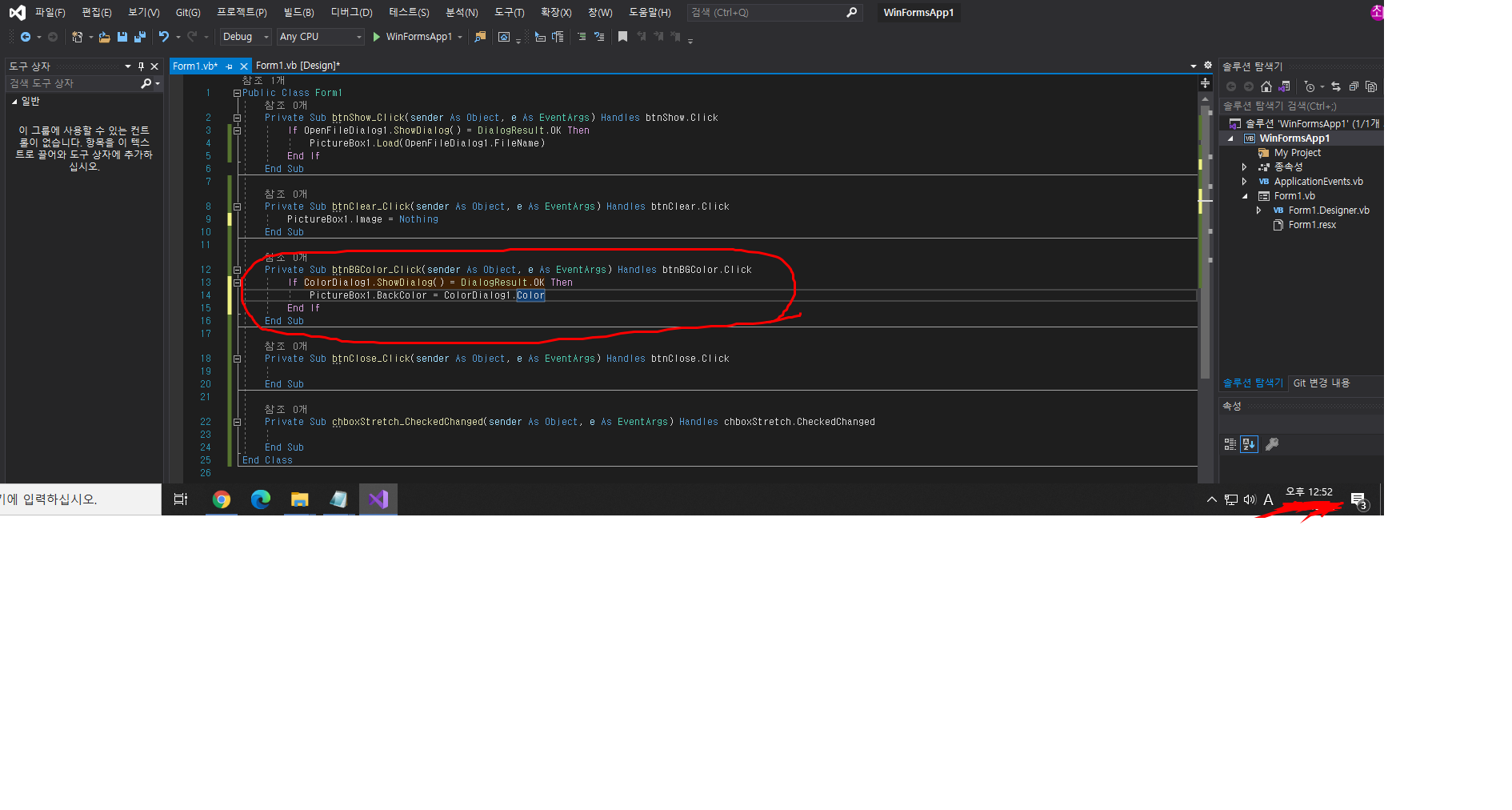
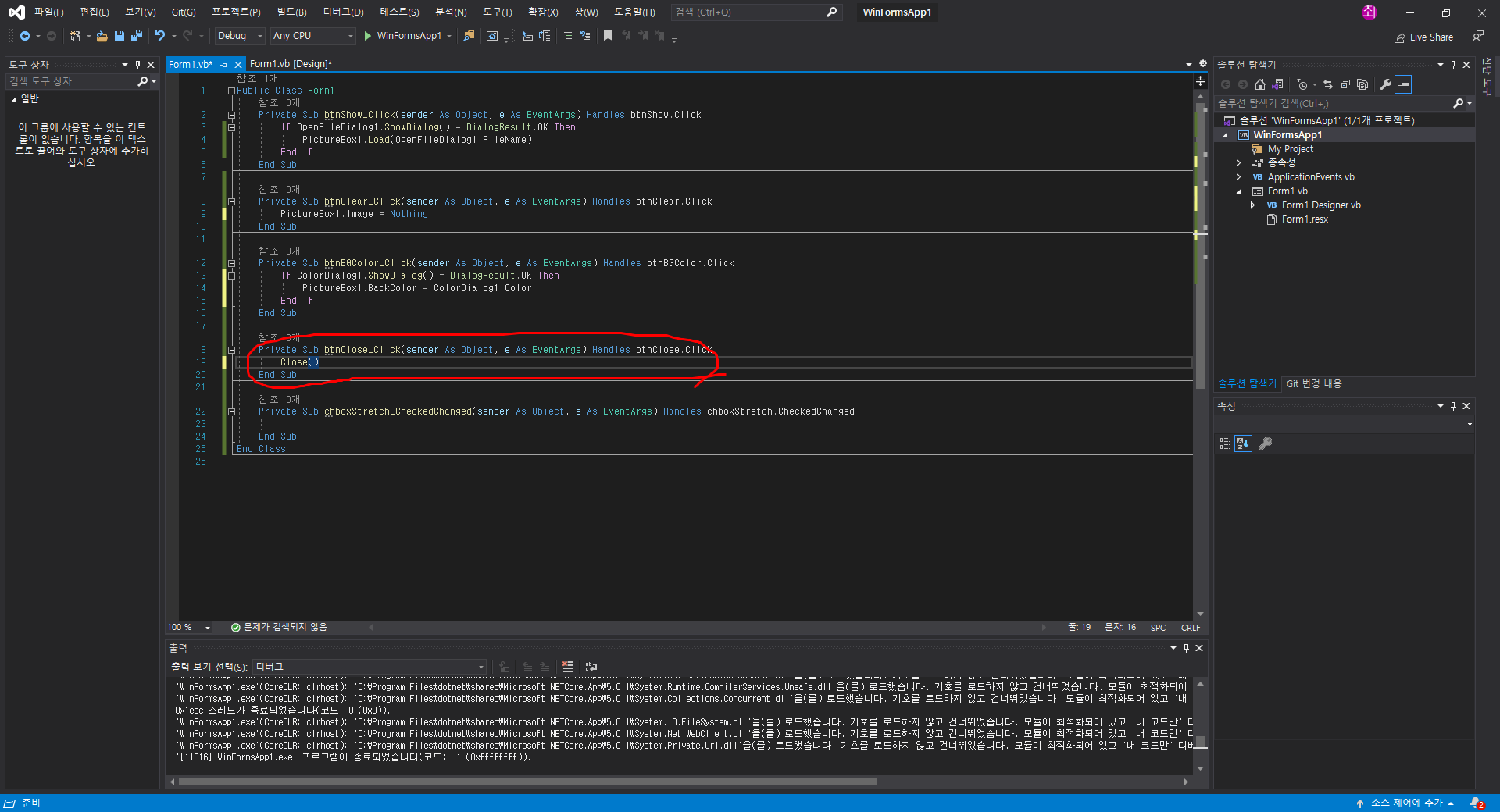
그럼 이제 나머지 버튼들의 기능도 빠르게 추가해주도록 하겠습니다.




여기까지 입력하셨으면 어느정도 훌륭하게 작동하는 이미지 뷰어 앱을 확인하실 수 있을겁니다! :)
'Client > VisualBasic (Window앱)' 카테고리의 다른 글
| [VisualStudio] 비주얼스튜디오에서 제작한 윈도우폼 애플리케이션 배포방법_02. 프로그램 이름 설정, 설치/삭제 (0) | 2020.12.31 |
|---|---|
| [VisualStudio] 비주얼스튜디오에서 제작한 윈도우폼 애플리케이션 배포방법_01. 따라하시면 프로그램의 Setup파일이 생겨요! (0) | 2020.12.31 |
| [VisualBasic] 내가 사용해봤던 언어들과는 다른, 기억해둬야할 비교 연산자들. (0) | 2020.12.18 |
| #윈도우 앱 우측상단 최소화, 최대화 버튼 활성화, 비활성화 방법 _ VisualBasic_VisualStudio (0) | 2020.12.18 |
| [VisualBasic]_01_"Hello World" 출력하는 윈도우 앱 만들기 (0) | 2020.12.15 |